WordPressプラグインの活用6選【初期設定】

プラグインはどれを選べば良いの?この記事では、初期段階から必要なプラグイン厳選6つの紹介とインストール方法を解説しています。
良さそうなプラグインを、手当たり次第入れるなんて不具合発生のもと。これから設定する方は必見です。
WordPressプラグインとは、WordPressの機能を拡張するツール。初期状態には無い、新たな機能をインストール出来ます。

回復・強化・弱体・精霊・召喚・・・


きっと強くなるね♪
設定したテーマによっては、テーマ自体に機能が備わっている場合もあるので、必要なプラグインをインストールして活用していきましょう。
初心者の方におすすめしたい、6つのプラグインを紹介していきます。
サイトを立ち上げてない方はこちら⇩
簡単インストール【初心者が始める】-1-320x180.jpg)
WordPressプラグインおすすめ6選
初期設定時に導入したいプラグイン厳選6つを紹介します。
【BackWPup】データバックアップ
 サイト運営において、誤って上書きしてしまったり、データが突然消えたりなど予期せぬ事態が起こりますね。
サイト運営において、誤って上書きしてしまったり、データが突然消えたりなど予期せぬ事態が起こりますね。
そんな時、復旧させることが出来るようにファイルやデータのバックアップが出来るプラグイン【BackWPup】が必要になってきます。
はじまりの村に戻るアレですね!?

特徴・機能
- 完全自動バックアップを予約
- データベース最適化
- データベースの検証と修復
- ファイルバックアップ
- zip, tar, tar.gz 形式のバックアップ
- 保存するコンテンツを指定
指定した周期・時間でバックアップの予約が設定出来るので、今後のサイト運営安定化の為にも、インストール・設定をおすすめします。
➤BackWPup – WordPress Backup Plugin
【Google XML Sitemaps】サイトマップ作成

【Google XML Sitemaps】は、ウェブ上のクローラーにブログを巡回してもらうプラグイン。
記事を投稿するとGoogleの指定に沿ったサイトマップを自動的に作成し、自動で検索エンジンに知らせて反映します。
異世界登録してもらいます♪

特徴・機能
- 記事の更新時にサイトマップを自動生成
- 自動で検索エンジンに通知
- 検索エンジンがより高度なクロール実施
- インデックスに登録される
- SEO対策に必須
せっかく苦労して作ったサイト・コンテンツをGoogleに認識してもらうためにも、【Google XML Sitemaps】のインストール・設定は必須項目ですね。
【Broken Link Checker】リンクエラーチェック

【Broken Link Checker】は、サイト内のリンク切れを自動でチェックし、修正してくれるプラグイン。
リンクさせている他サイトのURLが削除されリンク切れ状態のままだと、サイトの評価が下がりますね。
検索順位へも影響してしまいます。
とはいえ、なかなか自己チェックだけでは難しいのでチェッカーが必要になってくるのです。

特徴・機能
- ブログ内リンクエラーの監視・通知
- 消失画像・リダイレクトを検知
- ダッシュボード・メールで通知
- リンクの検索・絞り込み表示可
- プラグインのページでリンクを直接編集可
サーチコンソールで検出しきれない、「コメント記載のリンク切れ」等もチェックしてくれます。
サイトの記事数が多くなるほど、リンク切れの自己チェックは厳しい。
そこで【Broken Link Checker】を導入して自動チェック・修正していけば、サイト構築の時短になりますね。
【Autoptimize】CSS・JSの最適化

【Autoptimize】はサイトの高速化に必要な機能を備えてます。
サイトのデータ量が増えるにつれて、ページの表示速度が遅くなり離脱率が上がってしまいますね。
主要リソースを軽量化・圧縮して高速化を実現してくれます。

特徴・機能
- CSS最適化
- HTML最適化
- CDN設定適化
- GoogleFont最適化
- 絵文字の削除
サイトの表示速度が遅いと、SEO的にも・ユーザーにも悪影響の要因となります。
表示するページ内のデータ量を減らして高速化を図りましょう。
簡単な設定で、サイトの軽量化・圧縮してくれる便利なプラグインです。

【EWWW Image Optimizer】画像の最適化

【EWWW Image Optimizer】 は画像を軽量化・最適化し、ページビュー速度を向上出来るプラグイン。
サイトの容量を重くしている要因の一つが高サイズ画像です。

特徴・機能
- 画像の圧縮・最適化
- 圧縮度の設定
- 既存のアップロード画像も圧縮
- 他プラグインとの連携機能
- 自動一括圧縮
大きな画像を使うサイトは、ページビュー速度が遅くなってしまいます。
画像の読み込みが遅延して、ページが開かなかったり崩れたりした場合、訪問者の離脱率が上がってしまいますね。
画像を適切なフォーマットに最適化して、サイトの高速化をはかりましょう。

【Contact Form 7】お問い合わせフォーム

ネットビジネスを運営する際、ユーザーからのお問い合わせに答えていかなければなりませんね。
【Contact Form 7】は複数のお問い合わせフォームを、初心者の方でも簡単に作成・設置・カスタマイズ可能なプラグインです。
お聞きしたいのですが、
お問い合わせって必要ですか?送信➤➤

特徴・機能
- 問い合わせフォームを簡単作成
- オリジナルのフォームにアレンジ
- ファイルのアップロード設定
- 自動返信メールの設定
運営者へのコンタクト手段がわからなければ、サイトの信頼性に欠けてしまい離脱率・収益に影響します。
アフィリエイト運営に、ユーザーや取引先とのコンタクトは重要事項です。簡単に設置できるので是非導入しましょう。

セキュリティー関連のプラグインについて
セキュリティに関しては、環境や使用者状況で導入すべく最適のプラグインは変わってきます。


ワイトもアレだけどスパム対策は必要だよ!
おすすめする形ではないのですが、セキュリティー関連のプラグインを2つ挙げておきます。
- SiteGuard WP
- Akismet Anti Spam
個々の環境に合ったものを選んで導入してください。
WordPressプラグインのインストール
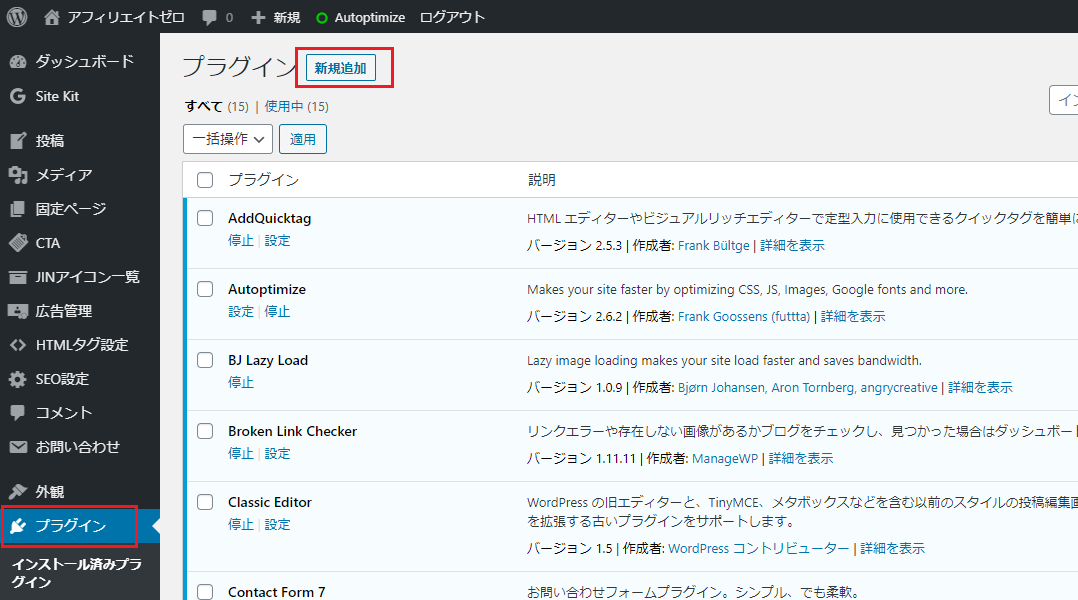
WordPressプラグインのインストール手順を説明します
WordPress管理画面の『プラグイン』➤『新規作成』をクリックします

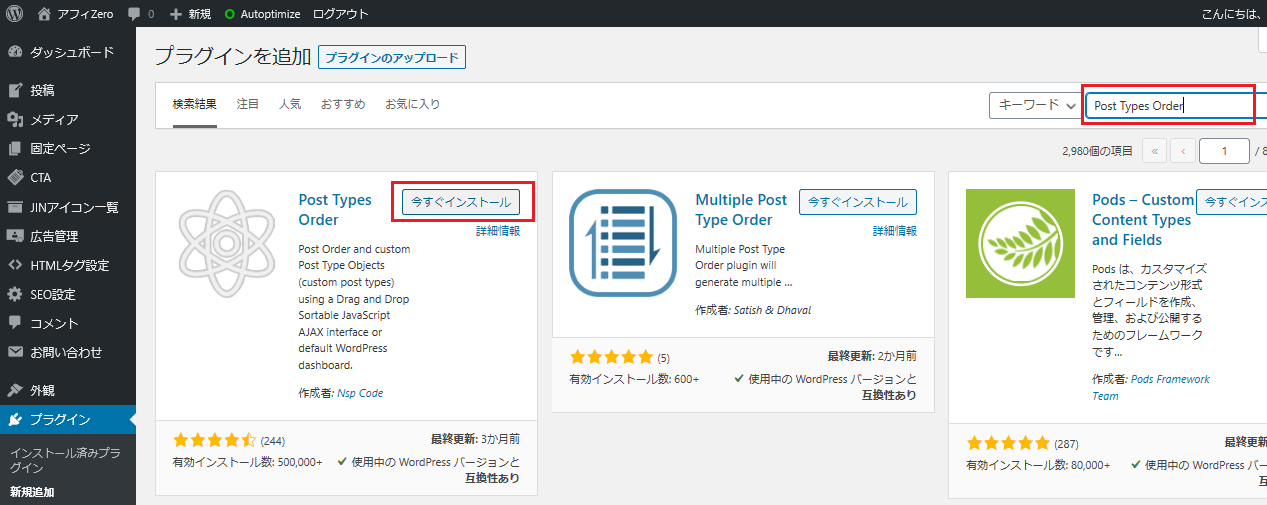
右上キーワード欄にプラグイン名を入力します
対象のプラグインが表示されるので『今すぐインストール』をクリックします

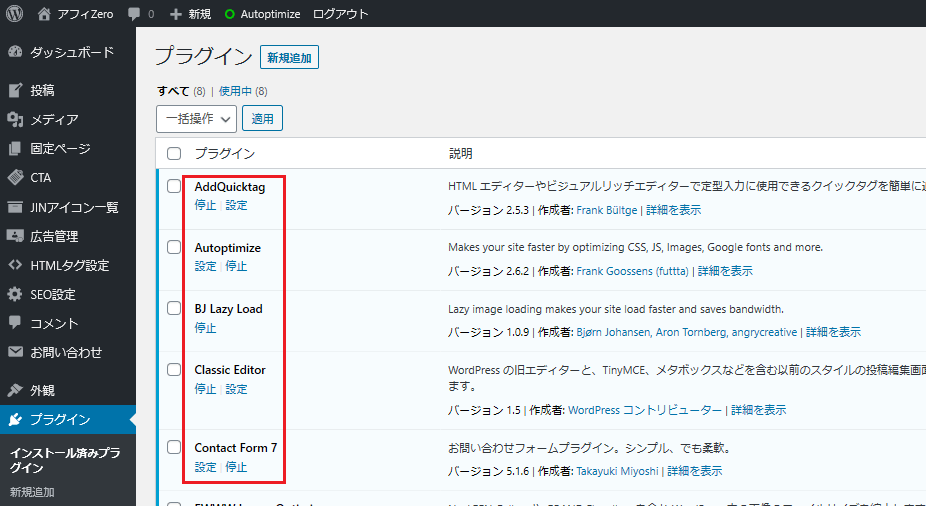
『有効化』をクリックして、設定完了です

インストール済みプラグインから、『停止』or『設定』 の変更が可能です

プラグインによって、多少インストール方法が変わりますが基本的には今回の方法で導入出来ます。
WordPressプラグインの活用6選 まとめ

まだまだ人気のプラグインがあるよ!
上位召喚してもらう為にがんばろ♪

今回紹介したものは、実際にこのサイトでも導入しているプラグインの一部です。初期段階で導入しておきたいものを選びました。
プラグインをあまり数多く導入してしまうと、速度が落ちたり、相性が悪く干渉し合いバグの要因となってしまう危険性が有ります。
導入されるテーマによっては、機能的に備わっているものがあるかもしれません。
それぞれの環境で最適なものを選択してプラグインを導入していくことをおすすめします。
プラグインの次は、アクセス解析ツールもこの段階で是非入れていきたい。
下の記事で、アクセス解析ツールGoogleアナリティクスの導入方法を解説してますので、進めていきましょう!
以上、「WordPressプラグインの活用6選【初期設定】」でした!






簡単インストール【初心者が始める】-1-640x360.jpg)

