アナリティクス(analytics)は設定しましたか?この記事では、6手順で簡単に導入する方法を解説しています。
サイトの状況を知るためにもアクセス解析は必要不可欠。Google アナリティクスは、無料で簡単に使えるGoogle公式の優良解析ツールです。
サイトの訪問状況、流入経路、行動パターン等の重要なデータを収集してレポート表示してくれます。



サイトの改善に役立つからね。
WordPressでGoogleアナリティクスをゼロから始めたい方に、導入手順と解析項目を、画像でわかりやすく解説していきます。
Googleアナリティクスの導入手順
Googleアナリティクスをサイト開設当初から導入することで、以降毎日24時間多くのデータが蓄積されていきます。
蓄積されたデータからGoogleアナリティクスでの解析要素が増え、ブログサイトの改善につながるでしょう。
下記の6手順に沿って実践することで、初心者の方でも簡単かつ短時間にGoogleアナリティクスを導入出来ます。
手順
- Googleアカウントの作成
- Googleアナリティクスの登録
- WordPressのトラッキングID設定
- アナリティクスホーム画面の見方
- ページレポートの確認方法
- 自分のアクセスを除外する方法
Googleアカウントの作成
Googleアカウントを作成します。既にアカウントをお持ちの方は飛ばしてください。

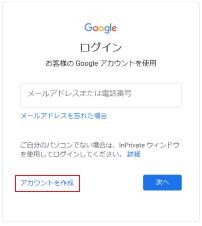
登録サイトへ移動します ➤Googleアカウントを作成する
『アカウント作成』をクリックします

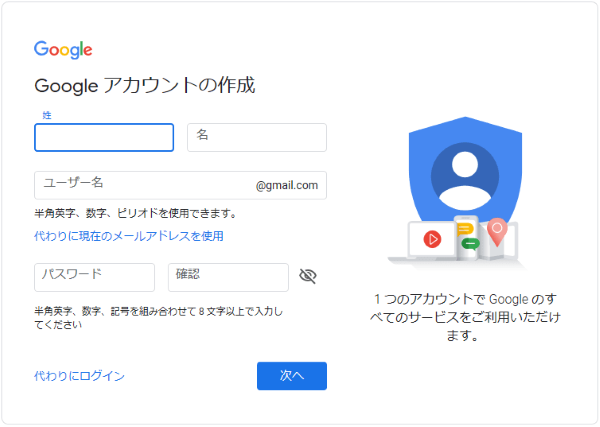
案内に沿って必要項目を入力します
規約を確認して同意で登録完了です

Googleアナリティクスの登録
Googleアナリティクスに登録していきます。
まだ転生したばかりで無一文♪

登録サイトへ移動します ➤Googleアナリティクス登録
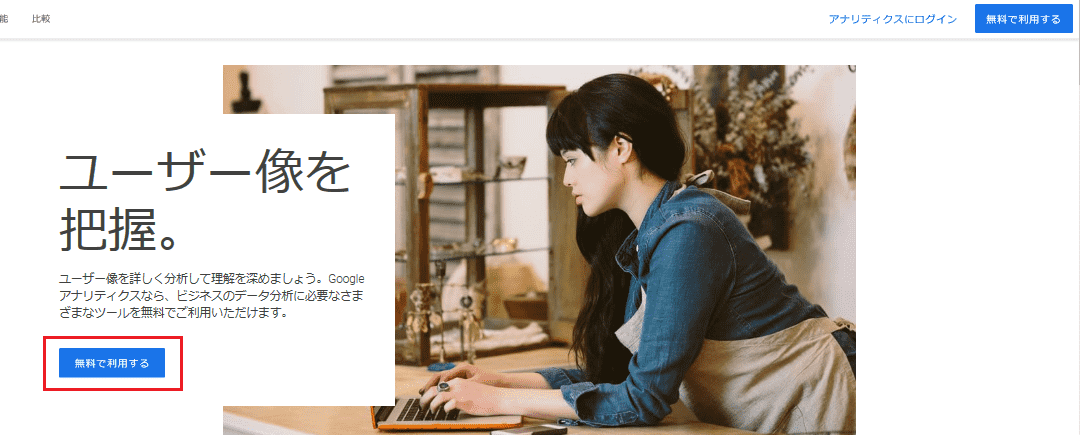
『無料で利用する』をクリックします

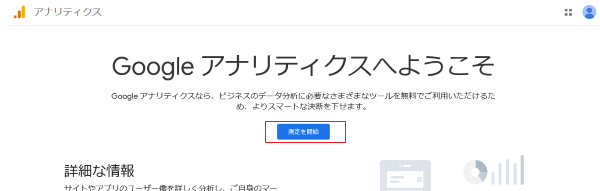
『測定を開始』をクリックします

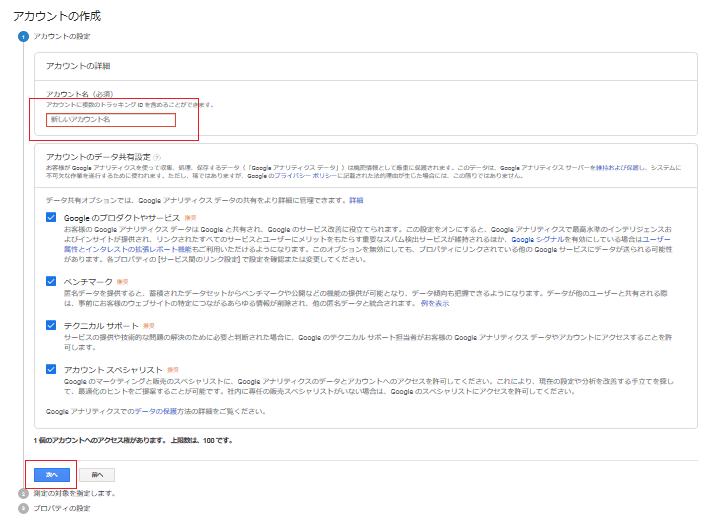
アカウント名を入力して、『次へ』をクリックします

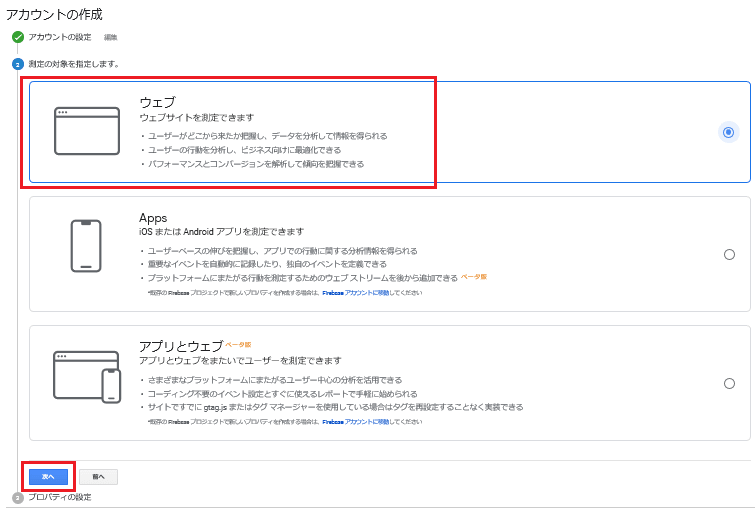
測定の対象(ウェブ)を指定してか『次へ』をクリックします

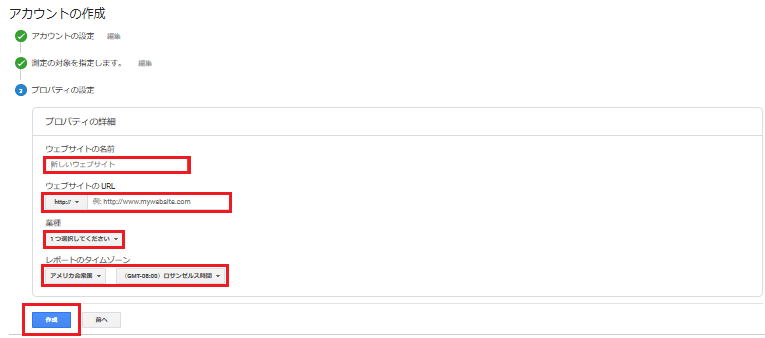
プロパティの設定から詳細を入力し、『作成』をクリックします

ウェブサイトのURL➤SSL化済みであれば【https://】を選択します。
SSL化を解説してます⇩
簡単インストール【初心者が始める】-1-320x180.jpg)
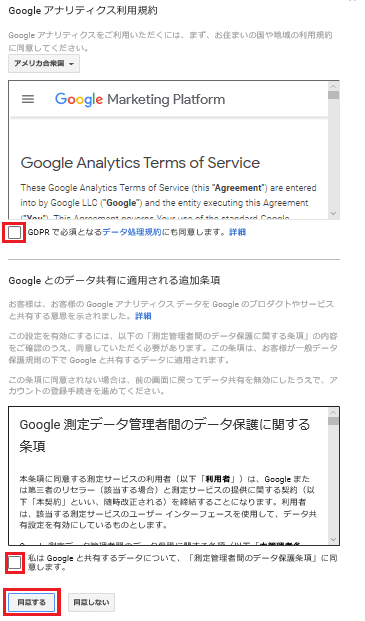
【利用規約】と【追加条項】を確認&チェック⇒『同意する』をクリックします

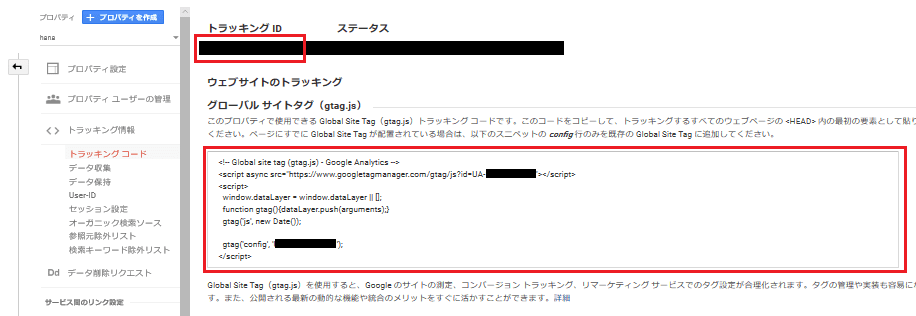
上部に【トラッキングID】と下部に【トラッキングコード】が表示されます

アナリティクス側の準備完了です
WordPressのトラッキングID設定
WordPressにトラッキングIDを設定します。
ここでは、先ほど取得したアナリティクスの【トラッキングコード】の方を使用した、2つの方法を説明していきます。
- テーマ【JIN】のHTMLタグ設定にコードを貼り付ける方法
- WordPressテーマヘッダーにコード貼り付ける方法
使用するテーマや、プラグインによっては【トラッキングID】を使用する方法も有るので、各公式サイトにて確認してください。
- テーマ➤アフィンガー
- プラグイン➤All in One SEO
手段はいくつかありますが、選んだ一つの設定方法のみ行いましょう!(併用しない)

②プラグインで設定
③テーマヘッダーに設定
どれか一つだよ♪
コンプリートするところでした;;

①テーマ【JIN】のHTMLタグ設定にコードを貼り付ける方法
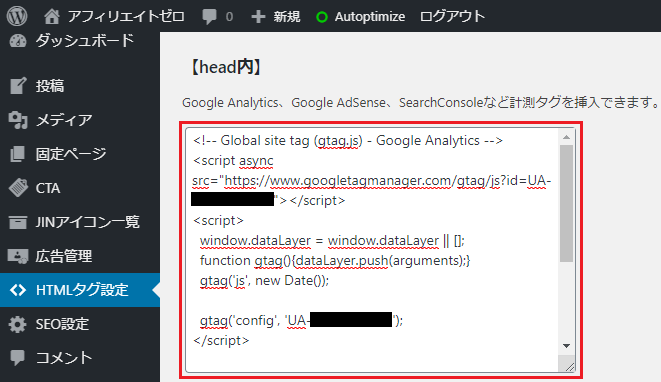
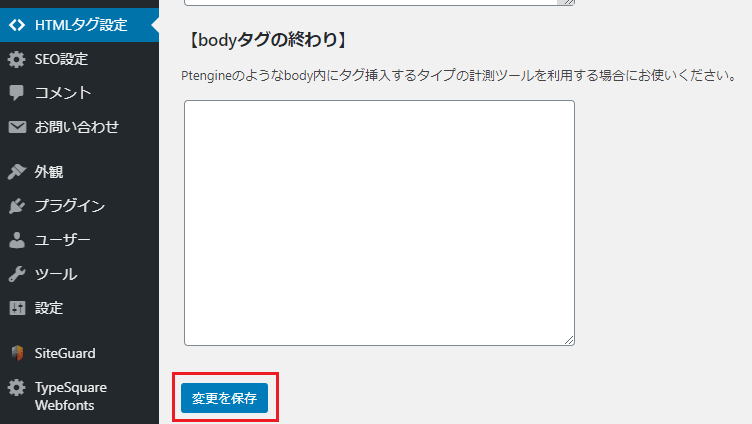
WordPressの管理画面から「HTMLタグ設定」をクリックします
【head内】に先ほど取得した【トラッキングコード】を貼り付けます

下にスクロールして『変更を保存』をクリックします

テーマ【JIN】の機能を使った、トラッキングID設定の完了です
②WordPressテーマヘッダーにコード貼り付ける方法
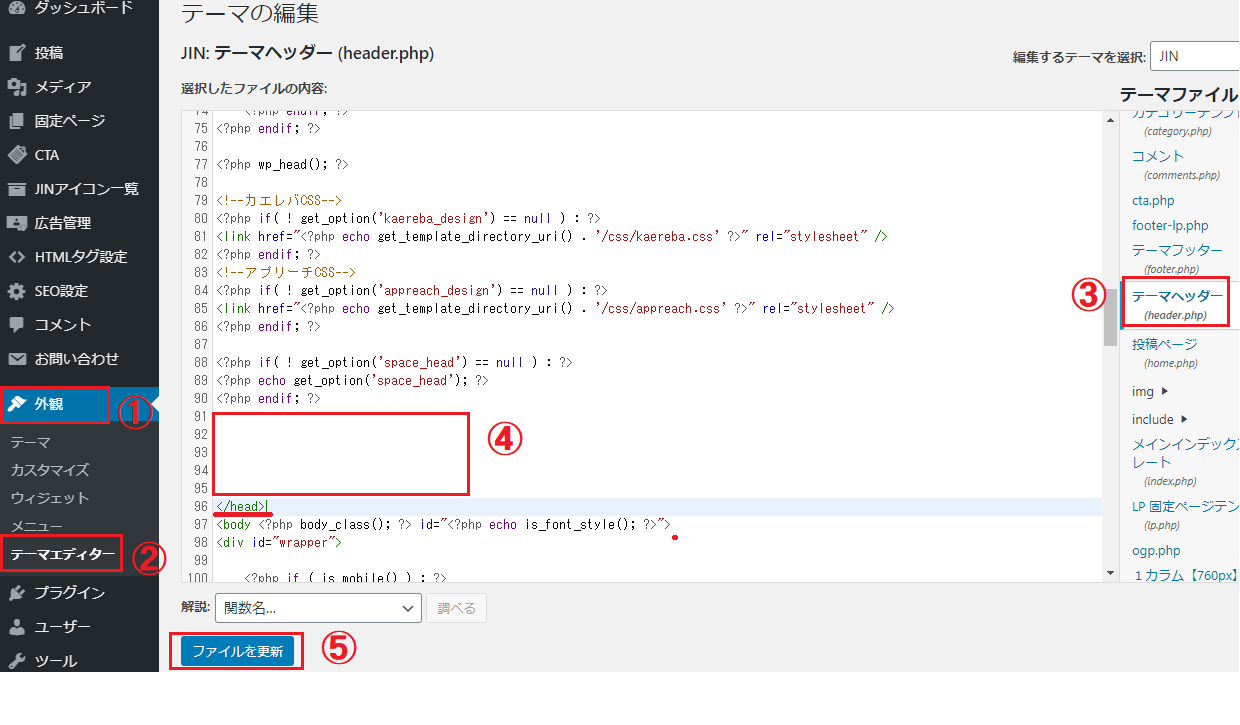
WordPress管理画面から①『外観』➤②『テーマエディター』➤③『テーマヘッダー』をクリックします
ファイル内容中の </head> タグ上部④の位置に、先ほど取得した【トラッキングコード】を貼り付けます

⑤『ファイルを更新』をクリックしてトラッキングID設定の完了です
Googleアナリティクスホーム画面の見方と解析
設定したGoogleアナリティクスのホーム画面から、実際にアクセス解析をしていきましょう。
解析ポイントがいくつもあるので、なかなか最初はわかりづらいです。
見んかったことにしとこ・・

主要な部分の、概要説明をしていきます。
アナリティクスホーム画面の見方
Googleアナリティクスホーム画面を簡単に解説します。
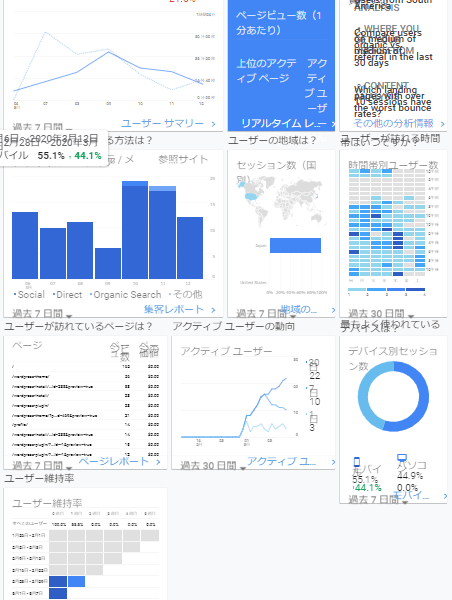
ホーム画面
ホーム画面では、サイト全体の現状態や注目ポイント等を、ざっと見渡せることが出来ます。
この画面で全体を読み取り、ここから必要なデータを掘り下げて分析していく為のスタート地点ですね。
10項目のカードが表示されており、それぞれに注目ポイント情報を抽出してます

各カードの簡単な説明
| ユーザーサマリー | 全体のユーザー像 |
|---|---|
| リアルタイムレポート | 訪問者のリアルタイム状況 |
| 集客レポート | どこから来たか |
| その他の分析情報 | 新機能インサイト(データピックアップ)の表示 |
| アクティブユーザーレポート | 設定期間内の訪問者状況 |
| コホート分析レポート | ユーザーのサイト維持率 |
| 地域のサマリー | ユーザーアクセス地域 |
| モバイルのサマリー | モバイルのユーザー像 |
| 時間帯別ユーザー | 時間帯別のユーザー数 |
| ページレポート | 全体ページビューの確認 |
各カードの確認方法
- カード上部の、指標(項目)をクリックすると、見たいデータに変更出来ます。
- カード左下部をクリックして、確認したい期間を変更することが出来ます。
- カード右下部から、カードに関連する詳細ページへ飛ぶことが出来ます。

確認したい指標を選択➤期間を選択➤概要確認といった流れです。
更に詳細を確認するには右下からアクセス出来ますよ。(カードによっては項目が無いものもあります)
ページレポートの確認方法
10カードの中でも、最初に知っておきたい「ページレポート」について解説します。
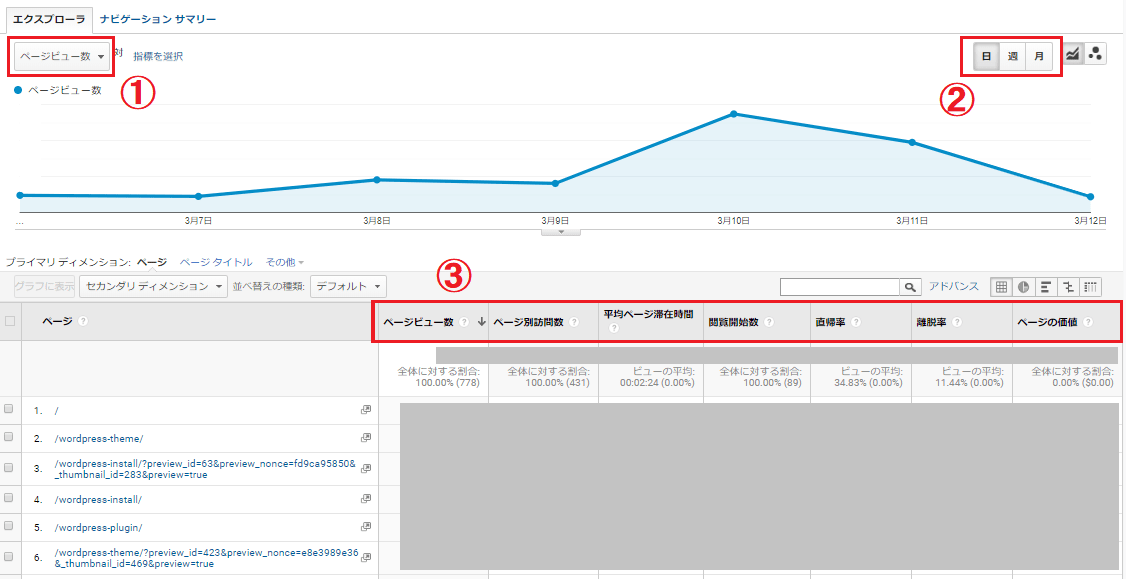
表の設定
- 折れ線グラフに表す指標を選択します
- 確認したい期間を設定します
- 確認する指標(項目)の詳細データを表示してます

指標の説明
各指標の意味を簡単に解説します
| ページビュー数 | ・閲覧ページ合計数 ・同じページを繰り返し表示しても集計されます |
|---|---|
| ページ別訪問数 | ・1回以上閲覧されたセッション数(特定時間内の訪問数) ・ページURLとページタイトルの組み合わせごとにカウントされます ・重複を除いた純粋なページビュー数 |
| 平均ページ滞在時間 | ・ユーザーが閲覧したページやスクリーンの平均滞在時間 |
| 閲覧開始数 | ・ユーザーアクセス時、指定ページを最初に閲覧した回数 |
| 直帰率 | ・ページで何も行われなかった、そのページのみセッションの率 ・他のページに行かずサイトから離脱した率です |
| 離脱率 | ・指定ページまたは複数ページから、ユーザーが離脱した率 ・どのページから離脱したかがわかります |
| ページの価値 | ・ページの目標達成度・貢献度 |
どのページの滞在時間が長いか、どのページから離脱しがちなのか等々、改善が必要なポイントが見えてきますね。
自分のアクセスを除外する方法
サイトの確認などで、自分のサイトを訪問することがあります。
正確なデータ蓄積の為にも、自分のアクセスをカウントさせないようにしましょう。
IPアドレスを使用して、自己アクセスを除外する設定方法について説明します。
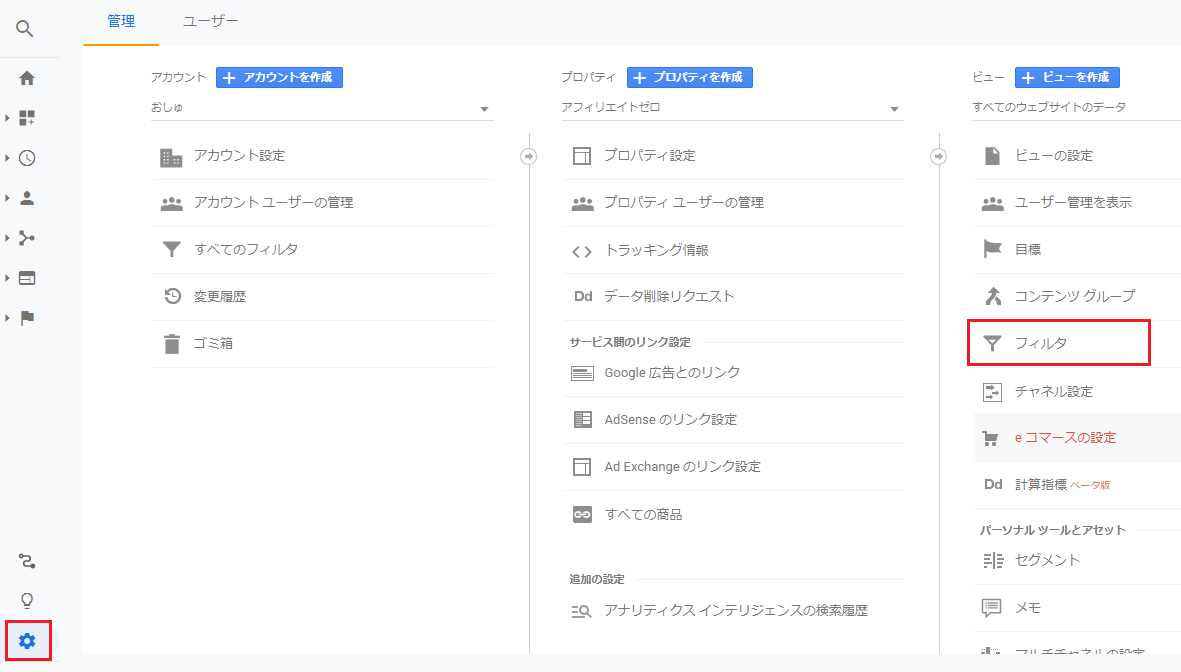
アナリティクス下部『管理』➤『フィルタ』をクリックします

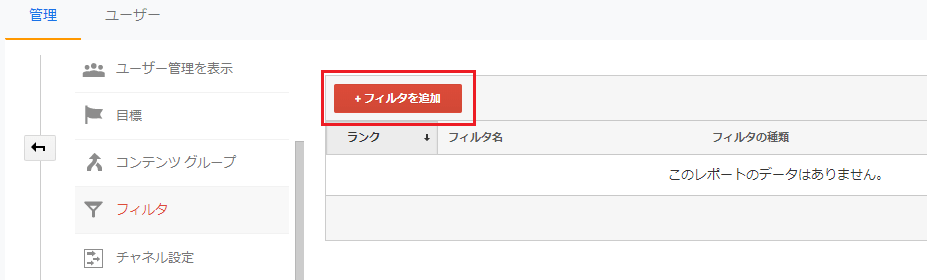
『フィルタを追加』をクリックします

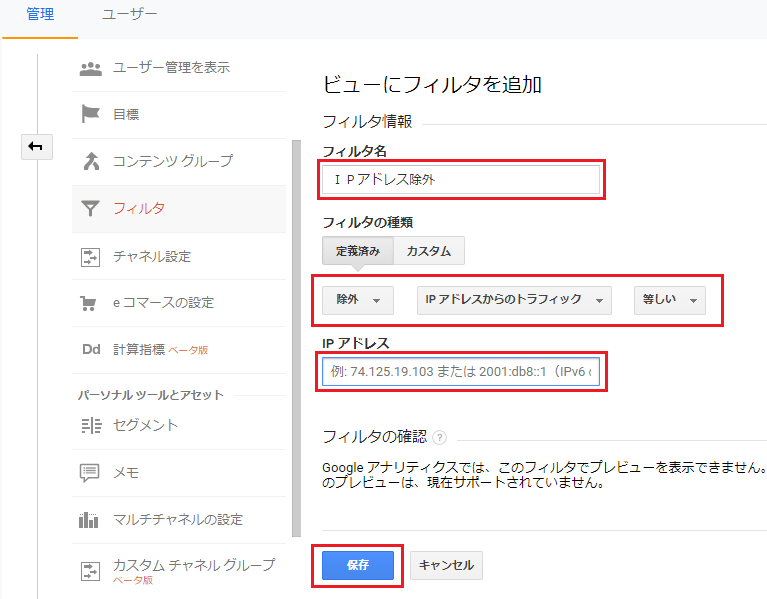
ビューにフィルタを追加します

- フィルタ名:わかりやすい名前を入力
- フィルタの種類:定義済み➤【除外】【IPアドレスからのトラフィック】【等しい】を選択
- IPアドレス:自分のIPアドレスを入力
IPアドレスとは、ネットにつなぐ為に個々の機器へ割り当てられた番号です
自分のIPアドレスをチェックサイトで確認する ➤CMAN
『保存』をクリックして設定完了です。
Googleアナリティクスの導入手順【ホームの見方と解析】まとめ

良いデータがとれるといいね♪
自己解析スキルが身に付くかも!?。

まだ、サイトを開設したばかりの方はデータが少ないです。
設定が終わっているので、これからどんどんデータが蓄積されて、より良いアクセス解析が可能。
不明なポイントはカーソルを乗せると説明表示されたり、ヘルプ機能でも確認できます。外部サイトの情報も豊富ですね。
まずはどんどん触れてみて使い方に慣れましょう。アクセス解析の結果から、改善点を見つけて修正の繰り返しで、より良いサイトに。
もうひとつ重要な解析ツール、サーチコンソールの導入について、下の記事から進めて行きましょう。
以上、「Googleアナリティクスの導入手順【ホームの見方と解析】」でした!