ブログのアクセスアップにつながるという情報を得て、早速ピンタレスト(Pinterest)を導入すべく調査してますが、なかなか新しい情報が見つからない状況です。
当サイト使用のテーマ「JIN」も、ピンタレストはSNS登録の項目に含まれていない為(2020/7/29現在)今後の対応待ちといった感じですよね。
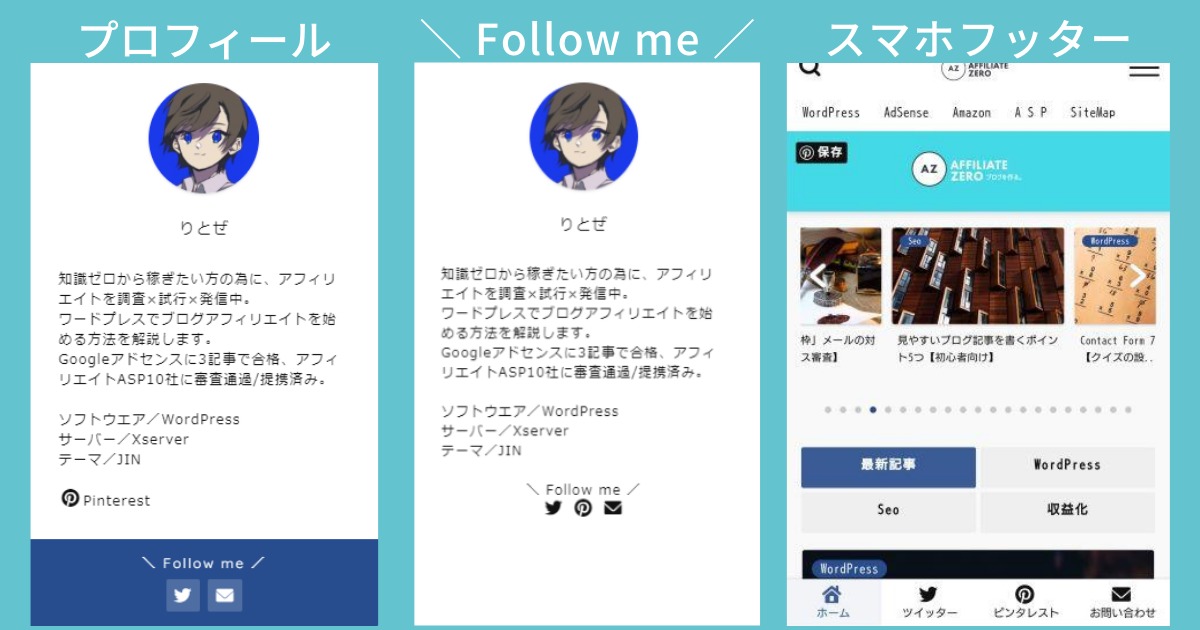
今回は、JINオリジナルアイコンを利用した、ピンタレストのフォローボタンを設置する方法を3つ紹介します。
- プロフィールに設置
- 新たに「\ Follow me /」設置
- スマホフッターメニューに設置



スマホだと、大丈夫だよ!
公式Developersのウイジェットビルダーを使って公式フォローボタンを設置する方法もあります。『PinterestユーザーのURL』に自分のピンタレストURLを入力して、コードを貼り付ける方法。
しかし、スマホアプリで開くと「サブボードが見つかりませんでした」表示が出てしまう為、今回のようなアイコンにリンクを貼る方法をとりました。
注目記事:独自ドメイン&SSL対応のWordPressブログをクイックスタート!?
ピンタレスト(Pinterest)フォローボタンをプロフィールに設置
 テーマ「JIN」のプロフィール欄には「\ Follow me /」の表示と共に、登録したSNSへのリンクアイコンが表示されますよね。
テーマ「JIN」のプロフィール欄には「\ Follow me /」の表示と共に、登録したSNSへのリンクアイコンが表示されますよね。
本来はここにピンタレストも追加したいところですが、JINは未対応。そこで、アイコンにピンタレストのホームページへ飛ぶリンクを貼る方法で対応します。
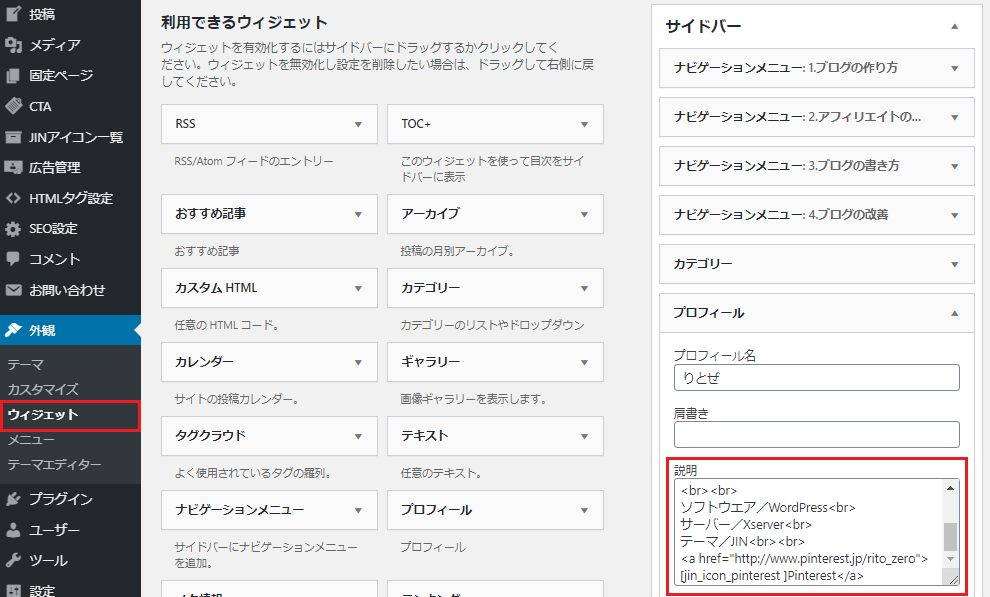
ワードプレス管理画面
ワードプレス管理画面『外観→ウィジェット』から『プロフィール』編集画面を開きます。
コードの貼り付け
「説明」欄に、以下のコードを貼り付けます。(<br>タグで改行できます)
<a href=”http://www.pinterest.jp/ユーザー名“>アイコンコードPinterest</a>
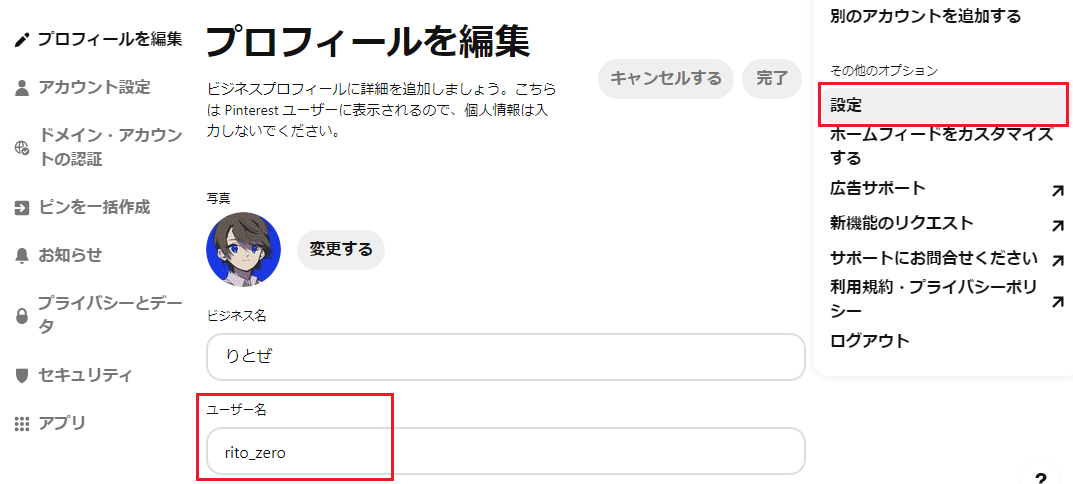
ユーザー名
ユーザー名は、ピンタレスト『設定→プロフィールの編集』で確認できます。
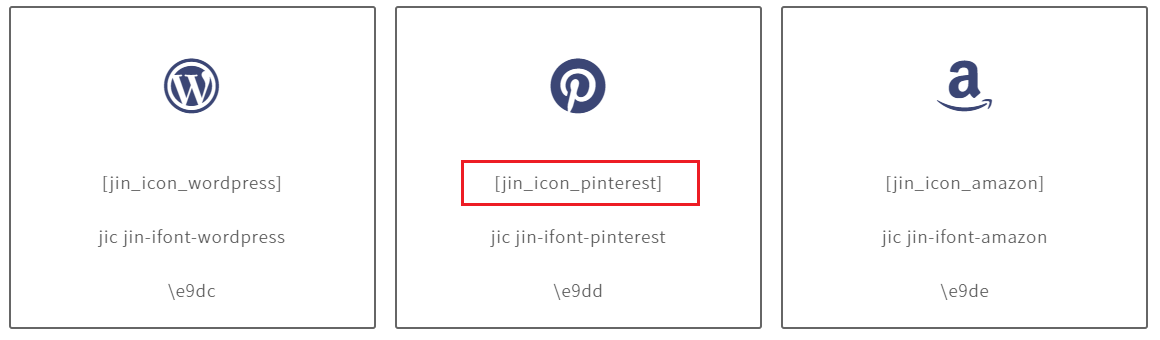
アイコンコード
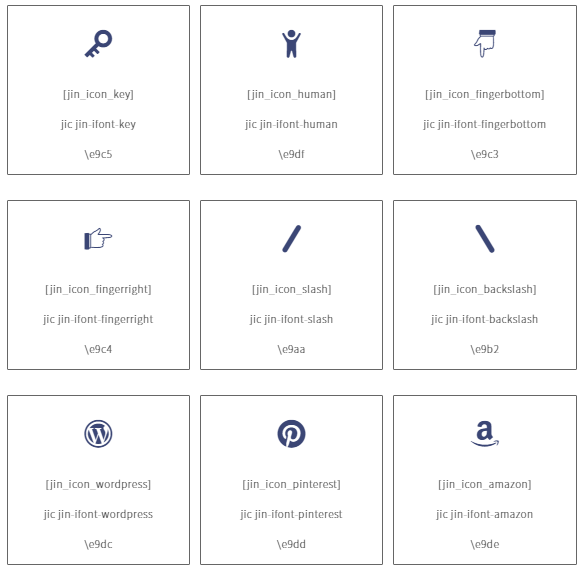
アイコンコードは、ワードプレス管理画面『JINアイコン一覧』からピンタレストのアイコンコード(1列目)をコピーして貼り付けます。
プロフ表示の確認
プロフィール欄に、アイコンが表示されているか確認します。
「Pinterest」の文字部分は無くても、ユーザー名を入れたりしても良いかと思います。
ピンタレスト(Pinterest)フォローボタンを自筆「\ Follow me /」下に設置
 プロフィールに自分で「\ Follow me /」と記述して、下にアイコンボタンを並べてみました。
プロフィールに自分で「\ Follow me /」と記述して、下にアイコンボタンを並べてみました。
前項の方法同様に、JINオリジナルアイコンにリンクを貼って並べるだけです。『外観→カスタマイズ→ウィジェット』からライブプレビューで調整すると良いかもしれません。
コードの貼り付け
下記タグの「URL」と「アイコンコード」を置き換えて貼り付ければ完成です。
<center>\ Follow me /<br><a href=”ツイッターURL“>ツイッターアイコンコード </a><a href=”ピンタレストURL“>ピンタレストアイコンコード </a><a href=”問い合わせURL“>メールアイコンコード</a></center>
アイコンは、半角スペースで間隔を空けてます。(<br>タグで改行できます)
デフォルト「\ Follow me /」の非表示
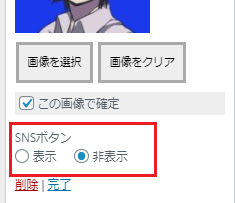
このままではダブル\ Follow me /表示でしつこい人になってしまうので、デフォルトの表示を消します。
プロフィール編集画面の最下部『SNSボタン』の非表示にチェックを入れて保存します。
プロフ表示の確認
プロフィール欄に、アイコンが表示されているか確認します。 しかし残念なことに、PC上で大きな空欄が出来てしまいます。スマホでは、空欄無く表示されているのですが。
しかし残念なことに、PC上で大きな空欄が出来てしまいます。スマホでは、空欄無く表示されているのですが。
仕様なのか不具合なのかは不明でしたが、デフォルト設定の「\ Follow me /」に関しては、JINのピンタレスト対応を待つ方が良さそうです。(せっかく変えたのでそのまま)
ピンタレスト(Pinterest)フォローボタンをスマホに設置
 JINマニュアルでも解説されていますが、まずはスマホ固定フッターメニューを設置して、ピンタレストのフォローボタンを追加していきます。
JINマニュアルでも解説されていますが、まずはスマホ固定フッターメニューを設置して、ピンタレストのフォローボタンを追加していきます。
すでに、スマホ固定フッターメニューを設置済みであれば、メニューを入れ替えるか追加するだけの簡単な作業になります。
メニューの作成
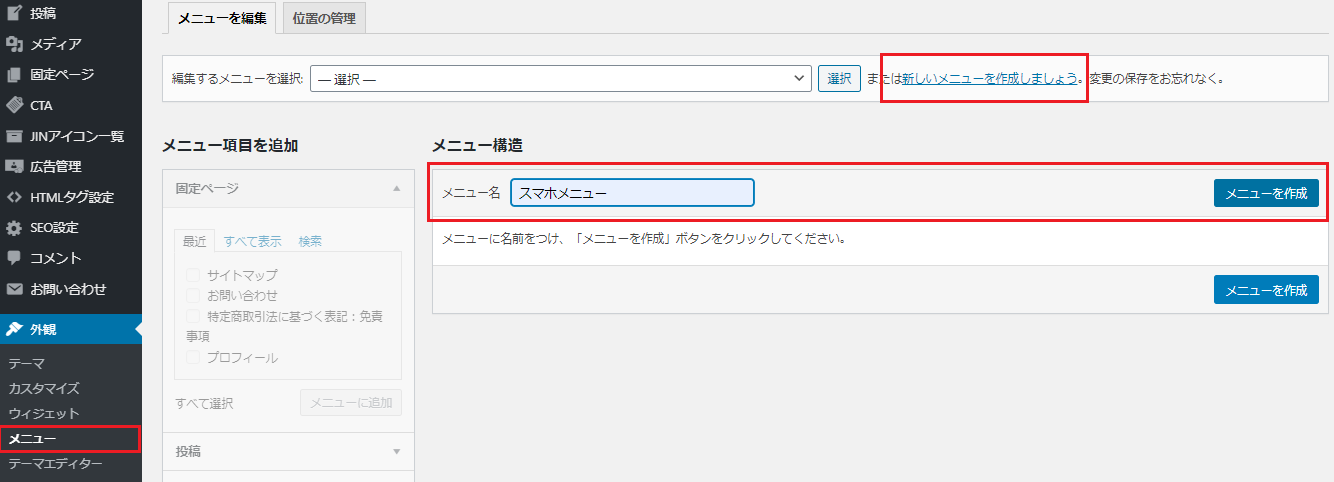
ワードプレス管理画面『外観→メニュー』から『新しいメニューを作成しましょう』をクリックします。
メニュー名に「スマホメニュー」などを入力して『メニュー作成』をクリックします。
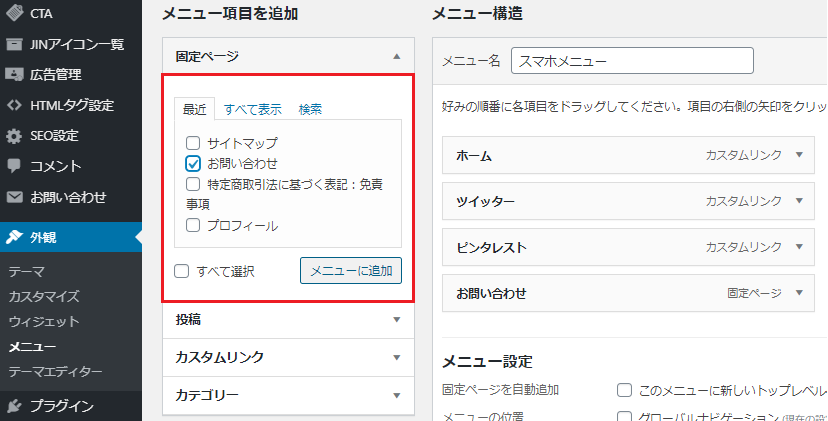
表示するメニューを選択
表示したいメニュー項目を選んで、メニュー構造の中に追加します。
固定ページ等の内部ページは、チェックを入れて『メニューに追加』をクリックします。
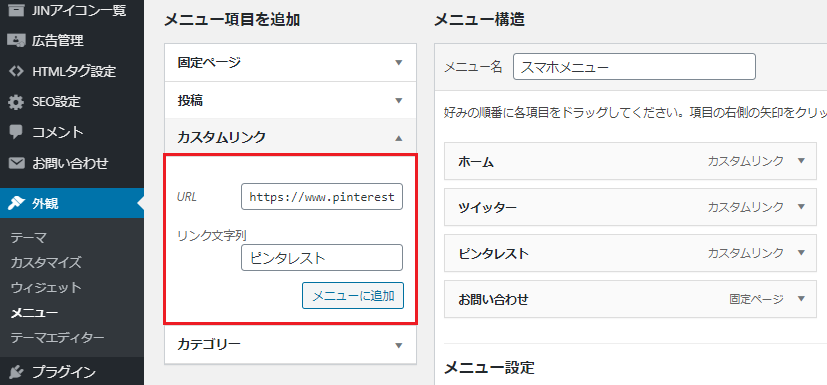
ピンタレストなどの外部ページは、カスタムリンクにURLと名前を入力して『メニューに追加』をクリックします。
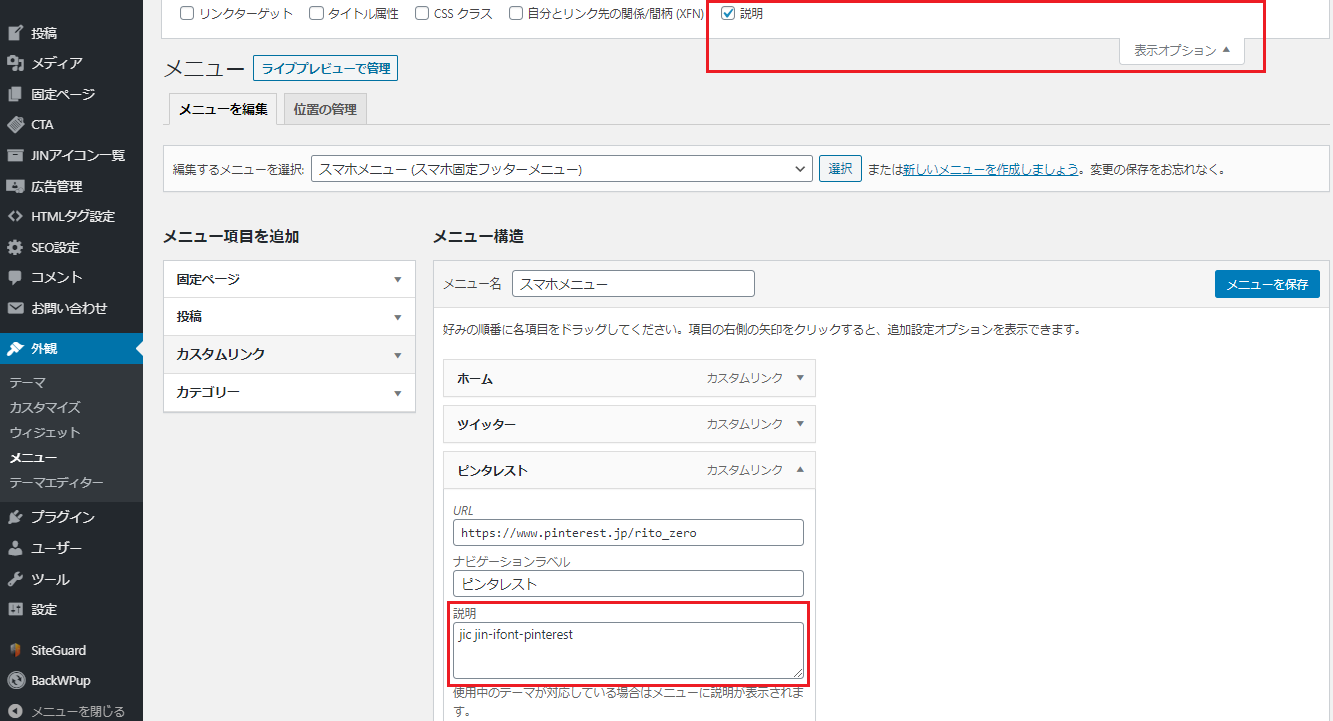
アイコンの設定
それぞれのメニューに表示するアイコンを設定します。
右上『表示オプション』から『説明』にチェックをいれて、各メニューの説明欄にアイコンのコードを入力します。
アイコンコードは、ワードプレス管理画面『JINアイコン一覧』からアイコンコード(2列目)をコピーして貼り付けます。
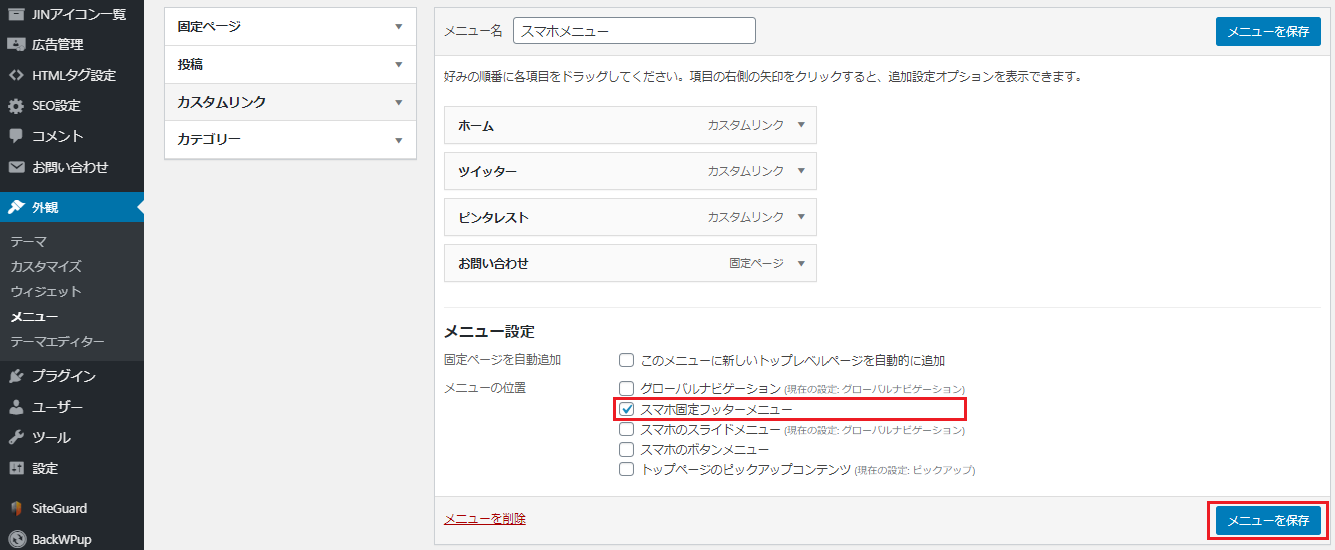
スマホメニューに設定
メニュー構造が完成したら、スマホメニューの設定する位置を決めます。
メニュー設定から『スマホ固定フッターメニュー』にチェックを入れて『メニューを保存』をクリックします。
スマホ表示の確認
スマホ固定フッターメニューが表示されているか確認します。

スマホフッターメニューは、4か5個程度が、表示サイズ的に良さそうですね。
フォローボタンの確認
設定したフォローボタンをクリックして、自分のピンタレストホーム画面が表示されるか確認しましましよう。
ちなみに、ホーム画面の画像は自分のボードを選択してます。スマホアプリで、画像右下の『鉛筆マーク』から設定できました。(PCでは画像アップロードのみ)
逆に、PCで表示される右下の『?マーク』からウィジェット作成ツールへのリンクがありますが、スマホアプリには見当たりませんでした。
他にも、デバイスやブラウザが違うと複数アカウントの切り替えができない時があるなど、使いづらい部分が目立ちます。今後のアップデートに期待ですね。
ピンタレストのフォローボタン設置方法3つ まとめ
 テーマ「JIN」でJINオリジナルアイコンを使った、ピンタレストのフォローボタンを設置する方法を3つ紹介しました。
テーマ「JIN」でJINオリジナルアイコンを使った、ピンタレストのフォローボタンを設置する方法を3つ紹介しました。
- ワードプレス管理画面『外観→ウィジェット』プロフィールの説明欄に、コードを貼り付け
- ユーザー名は、ピンタレスト『設定→プロフィールの編集』で確認
- アイコンコードは、JINオリジナルアイコンのピンタレスト1列目をコピペ
- 「\ Follow me /」と記述した下へ、JINオリジナルアイコンにリンクを貼って並べる
- プロフィール編集画面の最下部『SNSボタン』の非表示にチェック
- ワードプレス管理画面『外観→メニュー』から新しいメニューを作成
- カスタムリンクにURLと名前を入力してメニューに追加
- 『表示オプション→説明』にチェックを入れて説明欄にアイコンのコードを入力
- メニュー設定から『スマホ固定フッターメニュー』にチェックを入れて保存
今後JINも、ピンタレストに対応していくと思われますので、それまでのつなぎ対応となってます。
スマホ固定フッターメニューは、この機会に設定してみるのも良いですね。
のアフィリエイトを始める方法【リンクの作成】-1-320x180.jpg)




簡単インストール【初心者が始める】-1-640x360.jpg)