今話題のピンタレストで動画の投稿が可能になっています!

動画編集と聞くと難しいと感じてしまいますよね。
でも、Canvaなら用意された動画を使ったり、文字やイラストをちょっとだけ動かして音楽を流したりと、案外かんたんに作れます。
Canvaは、これまでブログのアイキャッチやピンタレストなどの「画像作成」で活用していましたが、同じような感覚でさくっと動画も作成できました。
下の画像は8/5~9/3の約1か月のインプレッション数です。トップピン上位4つを動画ピンで占め、5000~8700のインプレッション数という結果に。


動画ピンのクリック数は少ないですが、インプレッション数をもっと上げたい方は、通常ピンと合わせて投稿してみてください。
今回は、ピンタレストの動画ピンをCanvaを使って作成する方法を、実際に公開している動画ピン合わせて紹介します。
ピンタレストはビジネスアカウントの登録で、動画投稿が可能になります。
注目記事:独自ドメイン&SSL対応のWordPressブログをクイックスタート!?
Canvaで動画ピン作成の準備
まずは、Canvaの公式ウェブサイトで登録を済ませましょう。
Canvaはウェブサイト上で操作できる上に、無料で利用もできます。物足りないと感じたら、課金でグレードアップも可能。(無料お試し期間あり)
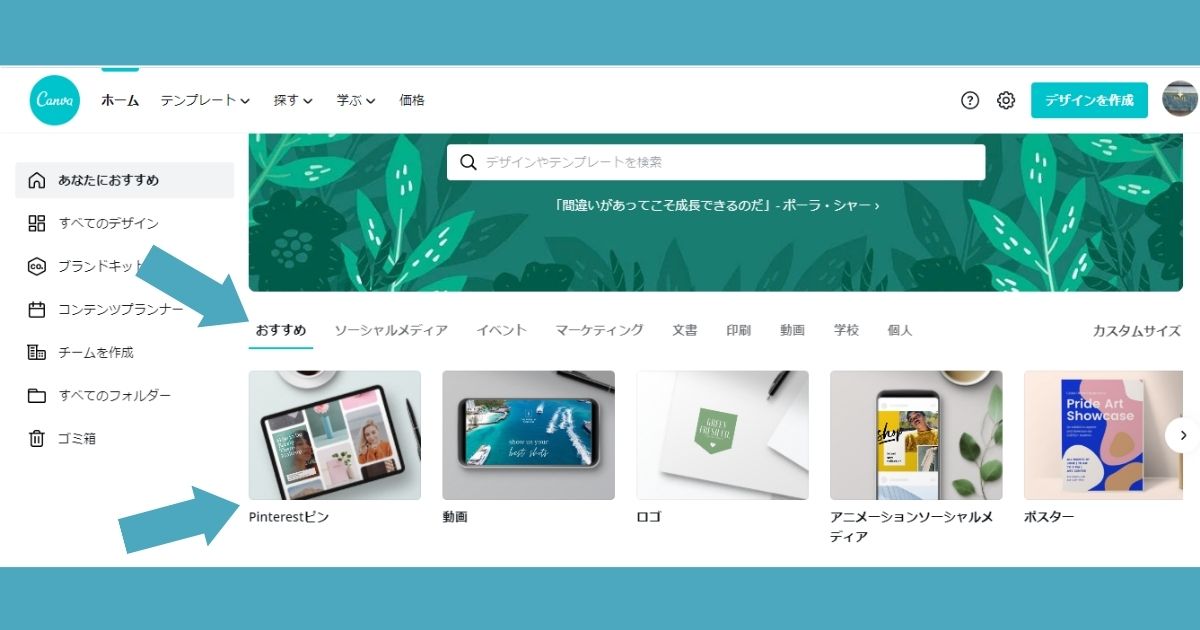
デザインタイプを選択
デザインタイプを『おすすめ』または『ソーシャルメディア』から『Pinterest』を選択します。右上『デザインを作成』からでもOk。
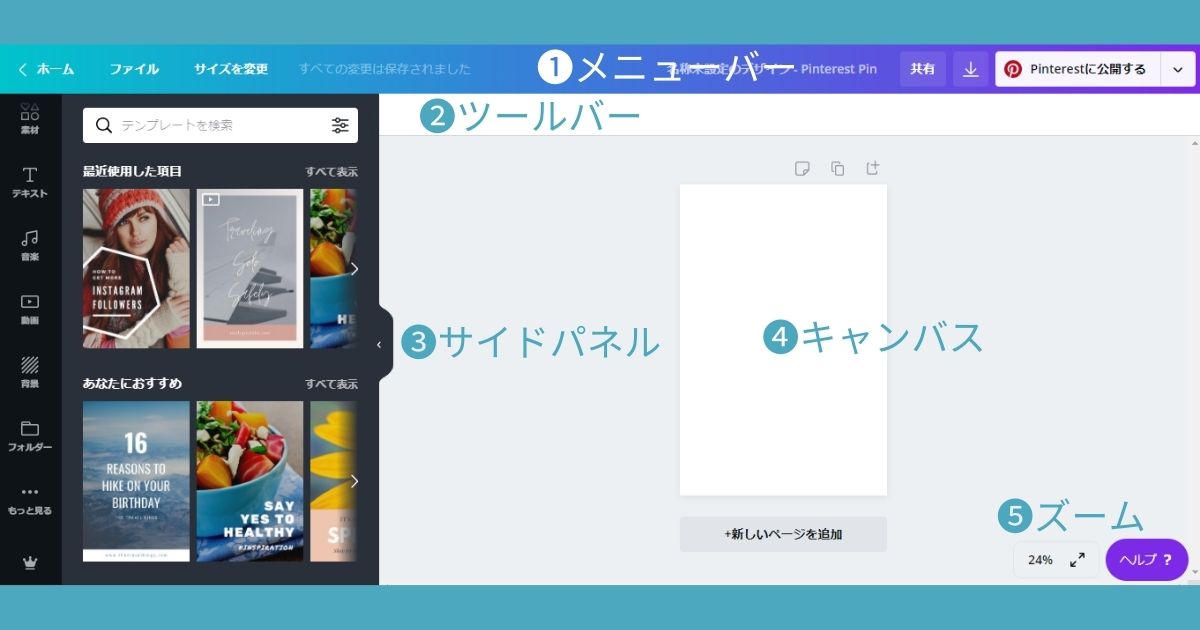
編集画面のかんたんな説明
Canvaを使う前に知っておきたい、編集画面のかんたんな説明をします。
大きく分けて5つのブロックに分かれます。
- メニューバー:元に戻す・やり直し・サイズ変更・共有・パブリッシュ(ダウンロード)・デザインの保存方法の選択
- ツールバーデザイン:素材の書式設定をカスタマイズ(表示項目は、選択した素材により変化)
- サイドパネル:テンプレート、アップロード、写真、素材、テキスト、音楽、動画、背景、フォルダなどのタブから、使用する素材を選択
- キャンバス:ベースとなる、デザイン編集スペース
- ズーム:編集画面の表示倍率を調整可能

Canvaで動画を作成
Canvaを使った動画の作成方法を、サイドパネルのタブ順に解説します。
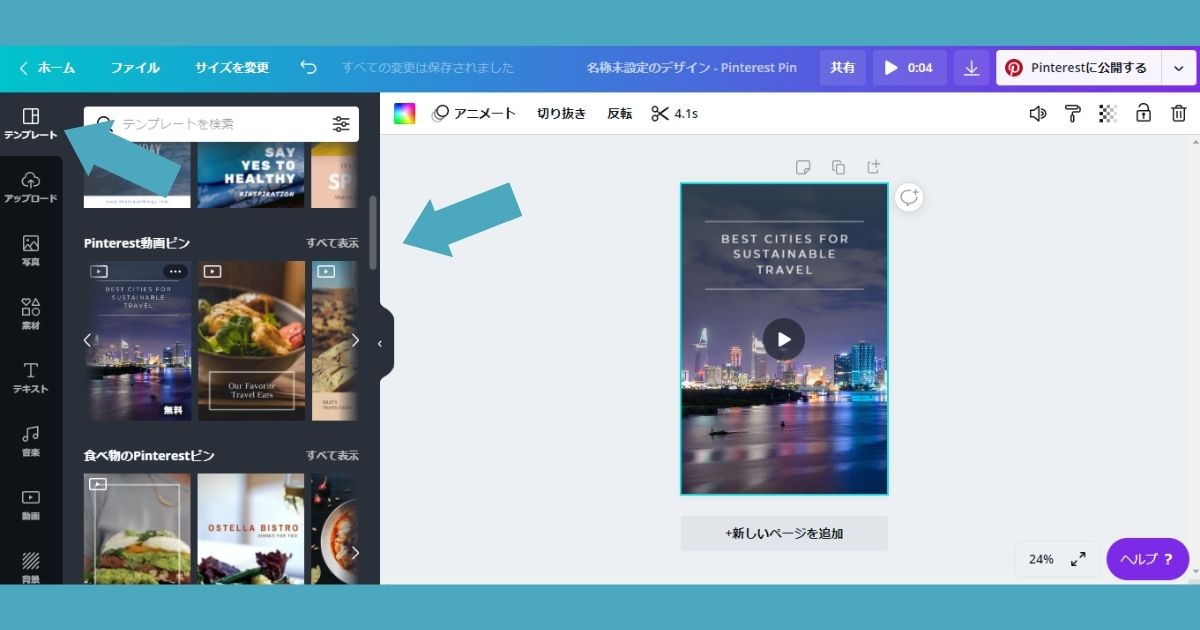
テンプレート
サイドパネル『テンプレート』→『Pinterest動画ピン/すべて表示』からテンプレートを選択。文字を変えるだけでも、そのまま使用できます。
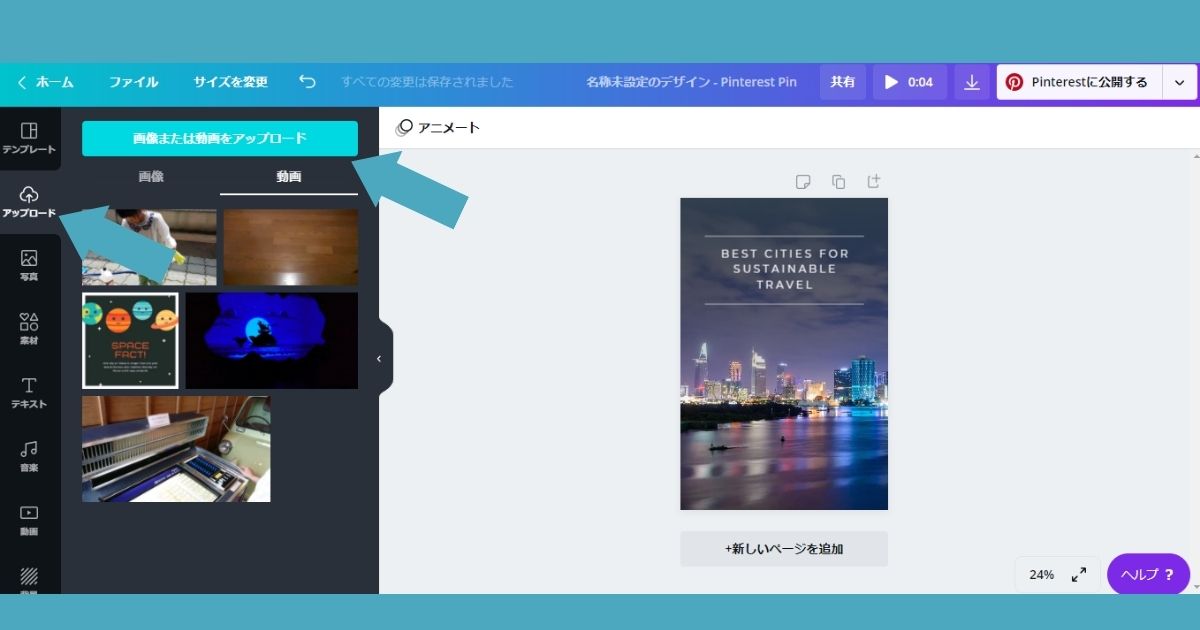
アップロード
サイドパネル『アップロード』→『画像または動画をアップロード』から動画を選択。スマホなどに保存してあった動画を使って、オリジナルの動画ピンを作成できます。
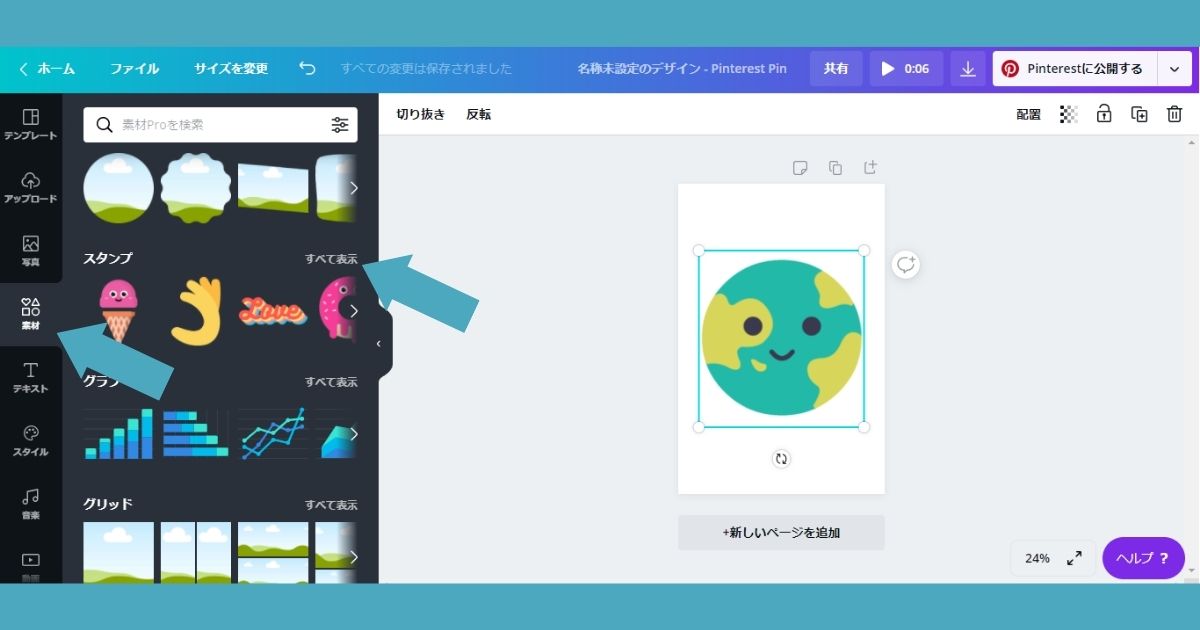
素材/スタンプ
サイドパネル『素材』→『スタンプ/すべて表示』からスタンプを選択。動くスタンプを使用した時点で、「静止画」から「動画」扱いに切り替わります。
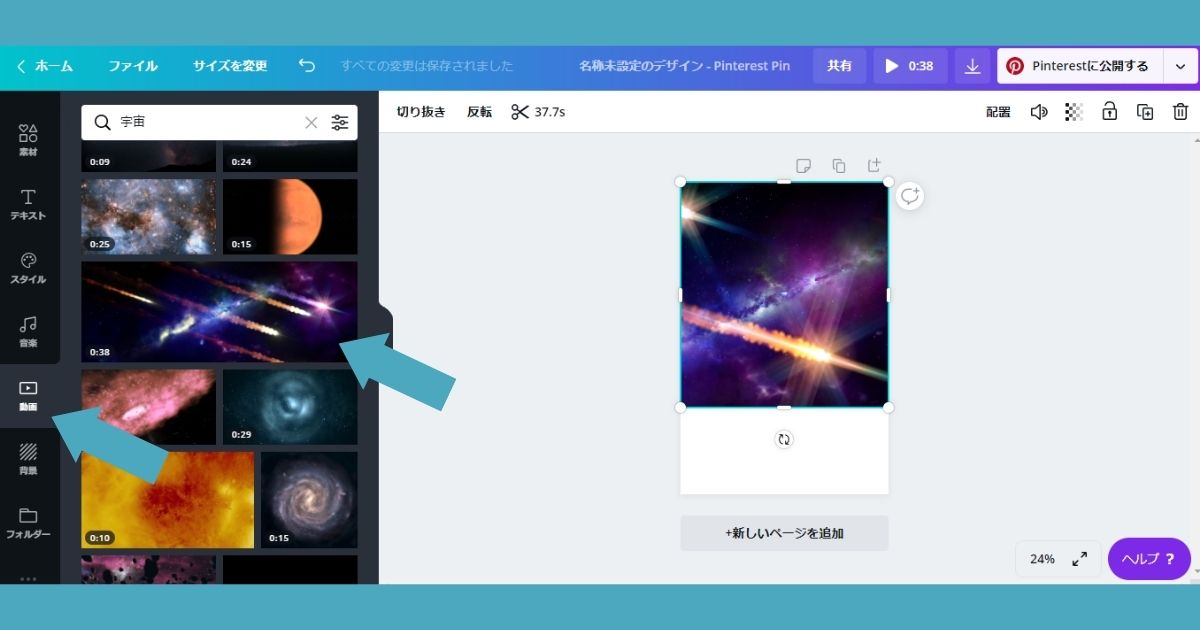
動画
サイドパネル『動画』→『カテゴリー/すべて表示』から動画を選択。編集されていない動画なので、文字や音楽を入れるなどしてオリジナルの動画を作成できます。
【実際に公開した動画ピン①】
最下層に画像、上部に動画、中央にスタンプを配置して、次に紹介する「アニメート」で全体に動きを付けてます(インプレッション数:6,900/月)
Canvaで動画を編集
テンプレートを使用すれば、テキスト変更やスタンプ追加でも、かんたんにオリジナルの動画ピンを作成できます。
もう少しオリジナリティーを出すために、かんたんにできる編集方法を紹介します。
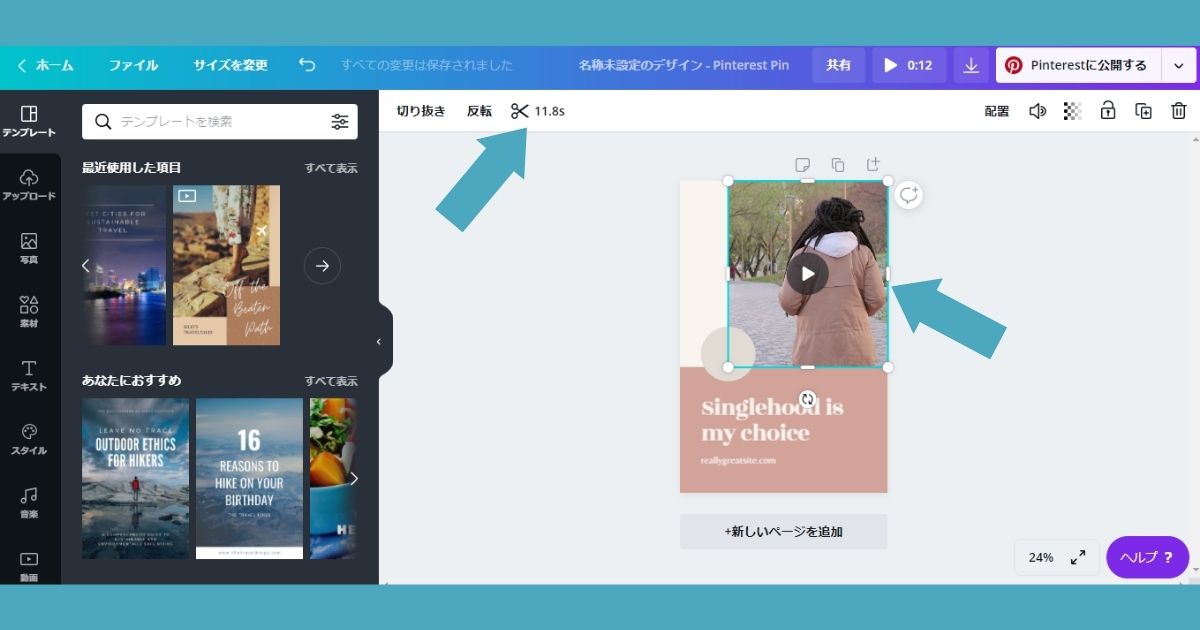
再生時間とポイント調整
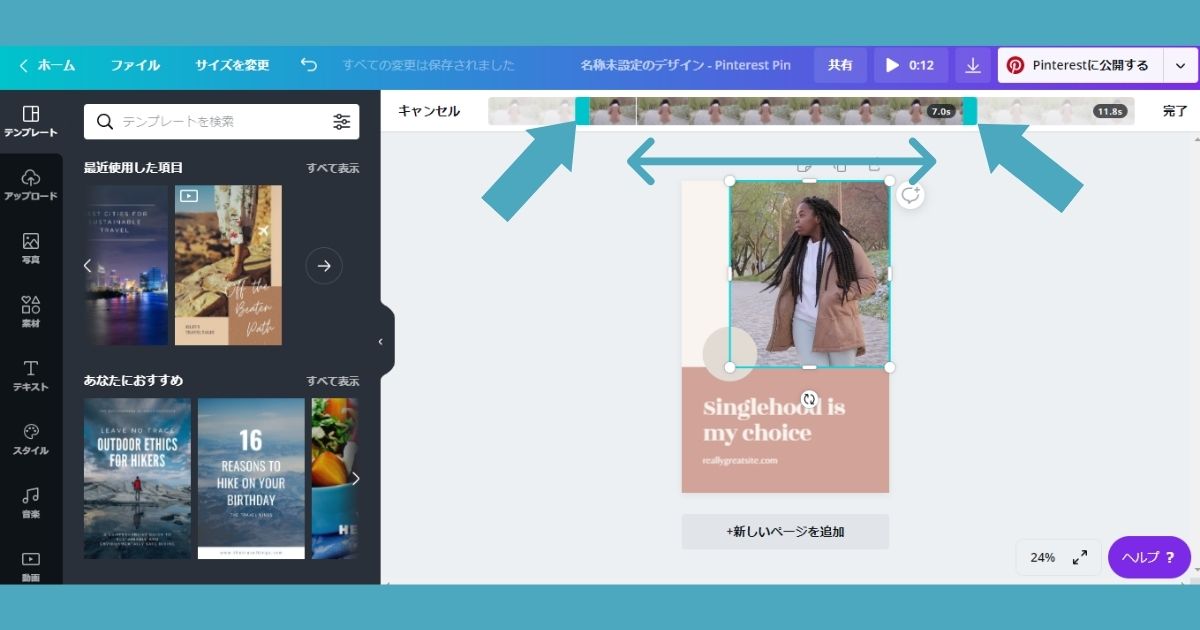
挿入した動画の、再生時間と再生したい部分を調整できます。
ページに挿入した動画部分をクリックして、ツールバー表示された『ハサミ』アイコンをクリック。
ツールバーに表示された画像の両端をドラッグでスライドさせて調整できます。
アニメート設定
アニメートは、ページ全体にアニメーションのような動きを持たせる機能です。設定したアニメートは、そのページ上にある素材全て(写真、文字、動画)に反映されます。
ページのベースとなる下地部分は反映されないので、写真や背景をページ幅全体に広げて新たなベースとすれば、静止画を置くことができます。
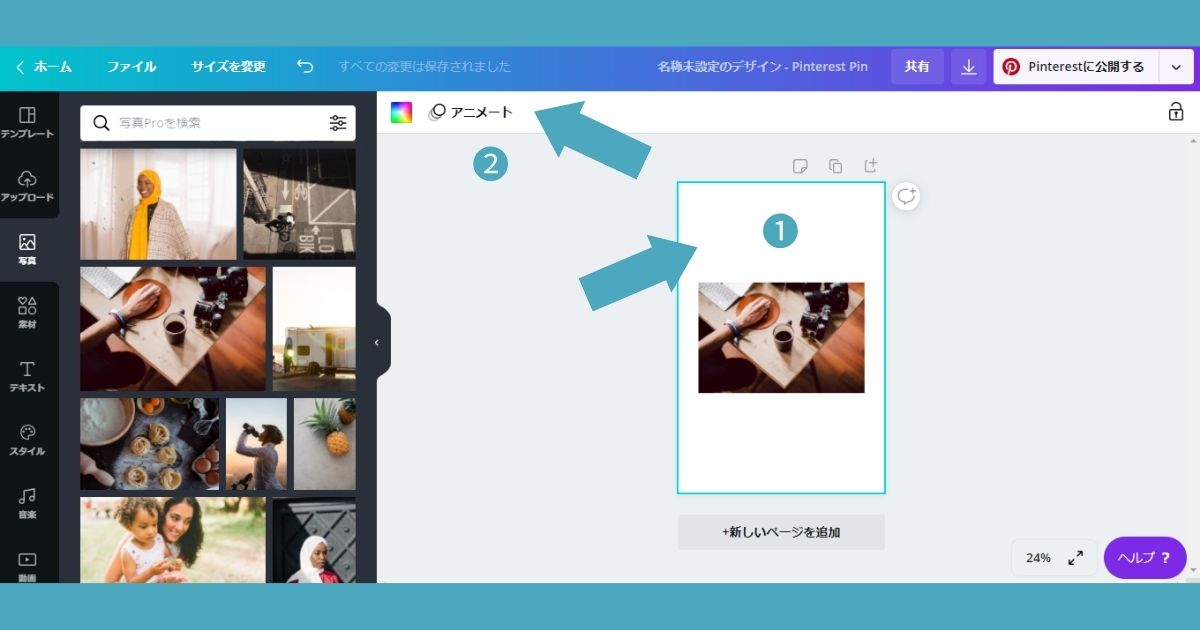
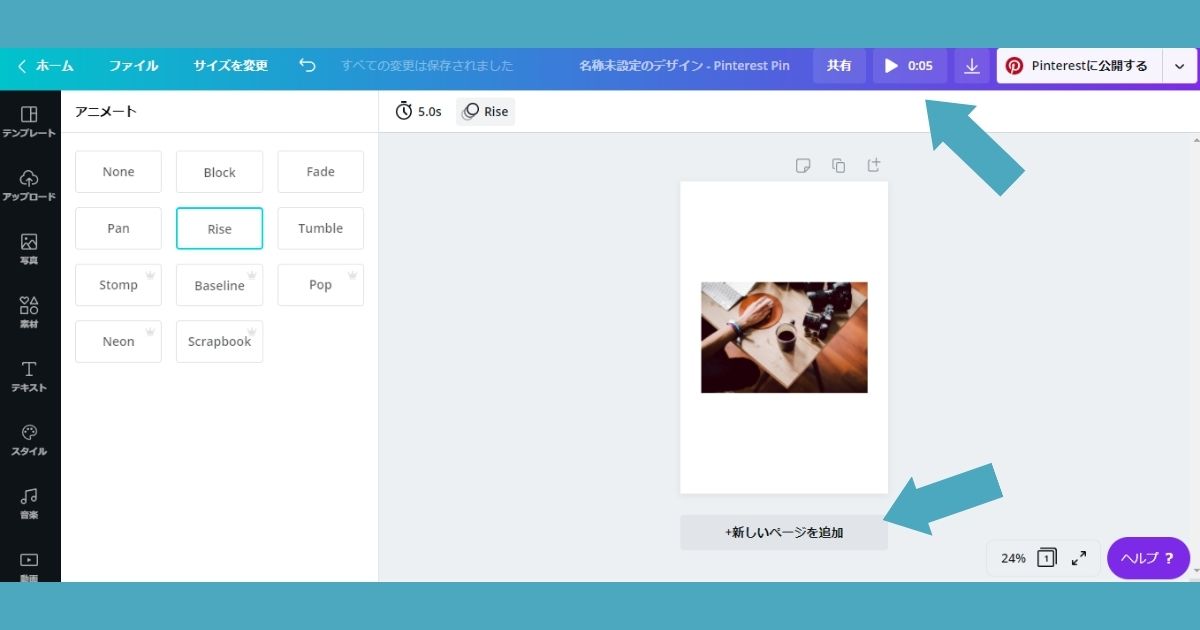
文字や写真を入れた後に、ページ下地をクリックして『アニメート』を表示。
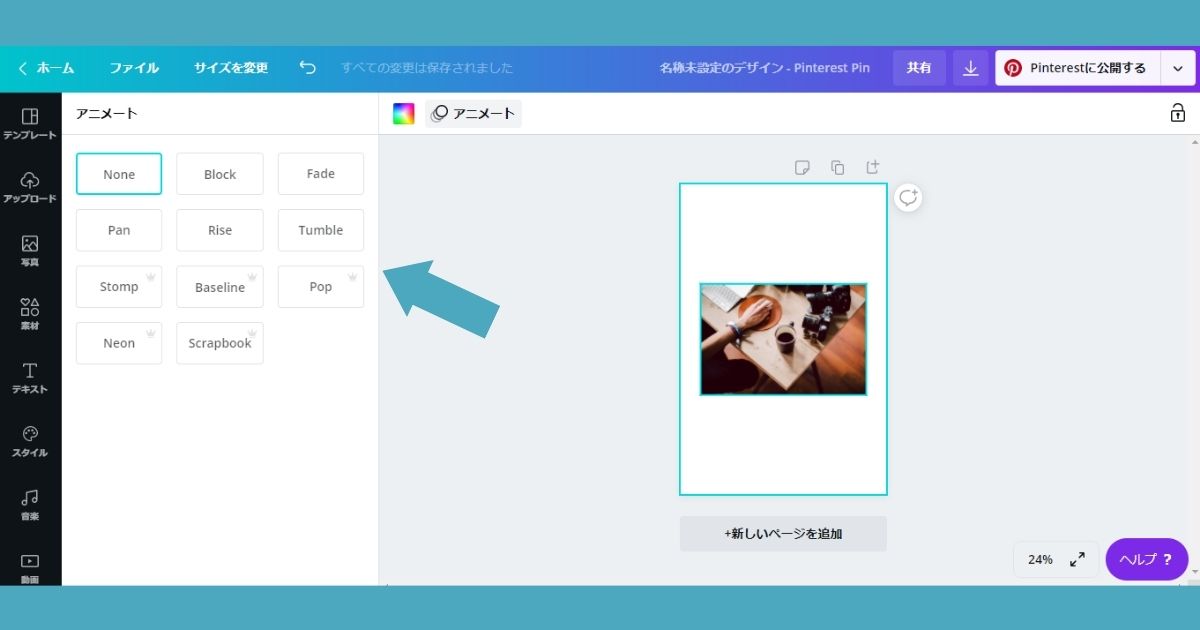
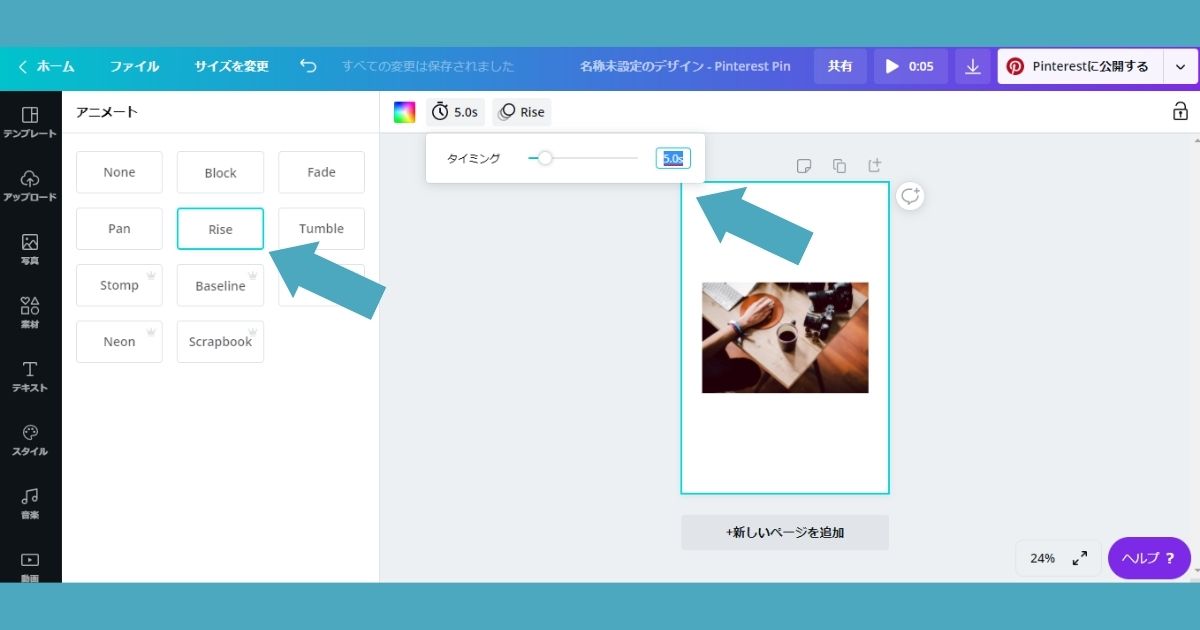
アニメート(動作)を選択。(デフォルトの『None』選択で静止画に戻せます)
ツールバーの時計マークから、ページの動作時間を設定。
1ページに設定できるアニメートは1つまで。動作を変化させたい時は『+新しいページを追加』からページを追加して、別のアニメートを設定可能。
メニューバー『▶️』から動画を再生して確認しながら、全体を調整しましょう。ピンタレストで投稿できる動画の長さは4秒~15分までとなってます。

音楽
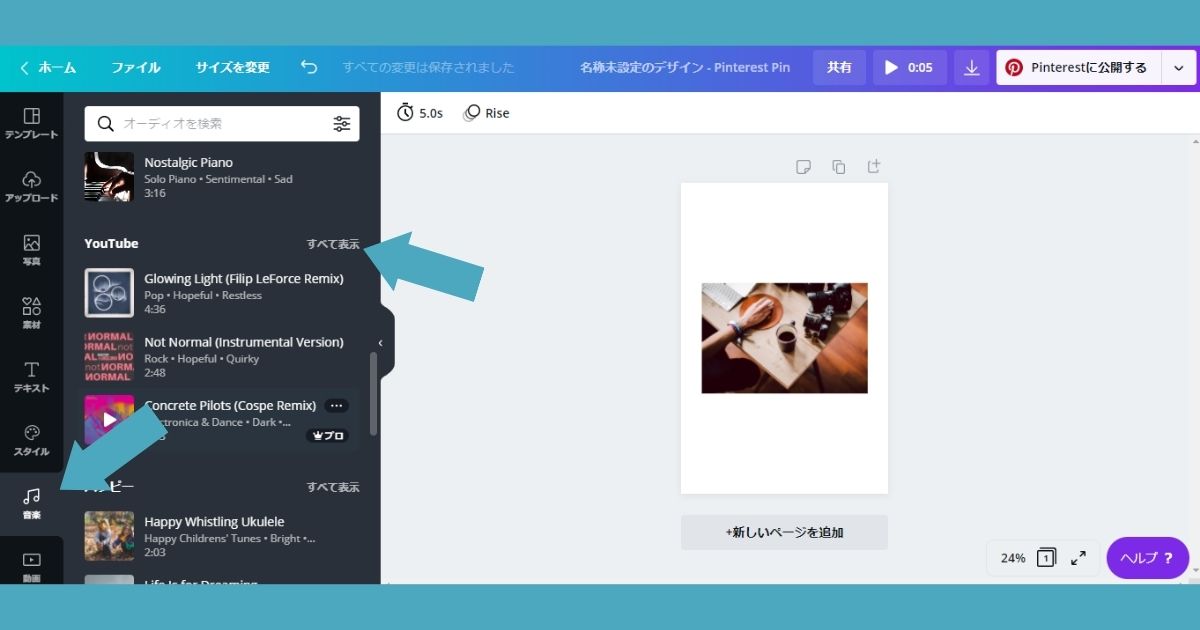
テンプレートなどのデフォルトで用意された動画には音声が有りませんが、音楽を挿入することができます。
サイドパネル『音楽』から、使用したい音楽を選択。
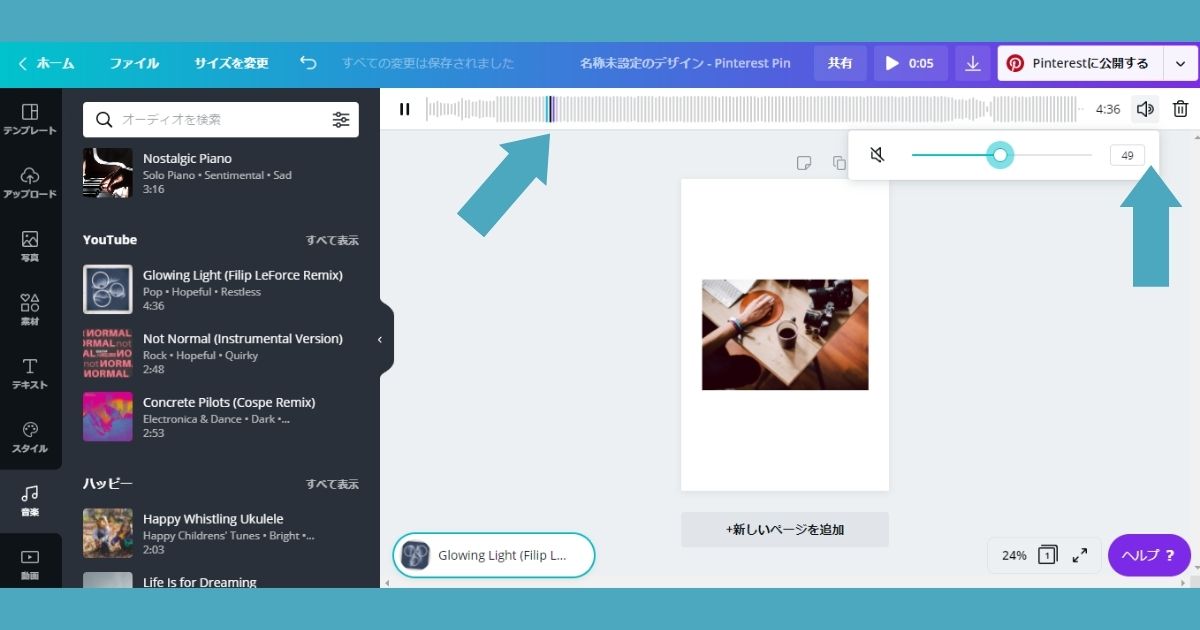
ツールバーに表示されるゲージから再生を開始したいポイントを設定。ツールバー右側のスピーカーアイコンで、音量を調整できます。
1動画に設定できる音楽は1つだけ。ページごとの設定などは対応されていないようです。ツールバーゴミ箱アイコンから削除可能。
ピンタレストで動画ピンを公開
Canvaで作成した動画を、ピンタレスト動画ピンとして公開する手順を紹介します。
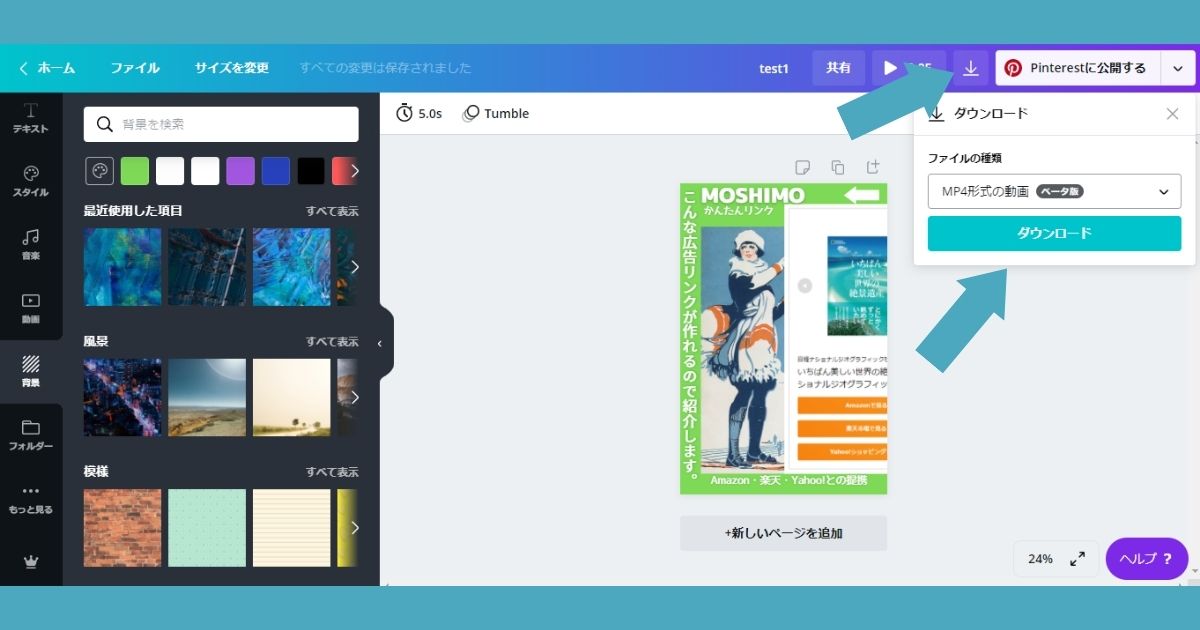
メニューバー『↓』アイコンから、ファイルの種類で『MP4形式の動画』を選択して『ダウンロード』をクリックします。
メニューバー『Pinterestに公開する』からダウンロードした場合、写真として保存されてしまいます。ボタンから動画のダウンロードは現在出来ないようです。
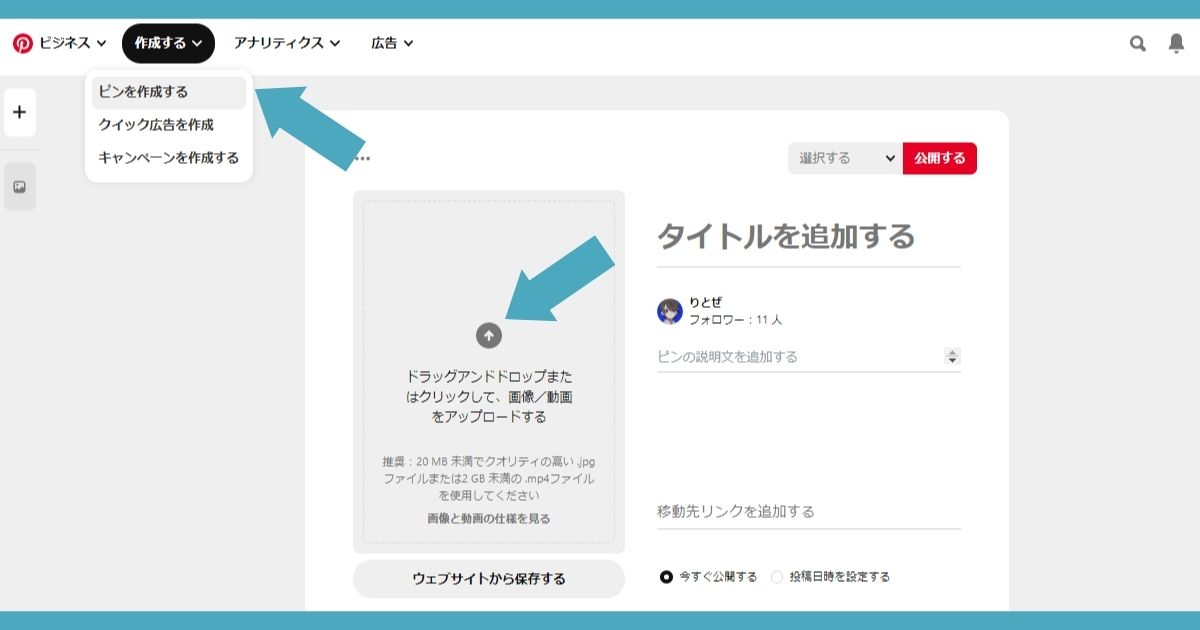
ピンタレストの管理画面『ピンを作成する』から、中央の『+』をクリックして、先ほどダウンロードしたファイルを開きます。
動画のカバー画像編集(セレクターを左右にスライド)で、静止時に表示する画像を選べます。右の『+』から別ファイルを開いて選択も可能。
最後に、通常ピン同様にピンのタイトル・説明文・移動先URLを入力して『公開する』をクリックして完了。
動画ピンは、コミュニティガイドラインに違反してないかの審査が有るため、審査終了時点で自動的に公開される仕組みです。
動画ピンの審査は「24時間以内」と公式サイトに記載とされてます。

ピンタレストの動画ピンをCanvaで作成する方法 まとめ
Canvaを使った動画ピンの作り方を紹介しました。Canvaは、かんたんに動画を作成・編集できるので、ピンタレストとの相性が良いと感じます。
どんなピンが跳ねるかわからないので、いろんな動画ピンを試して反応をみると良いですね。
多くのピンを作りたい方やインプレッション数を上げたいという方は、通常ピンと合わせて、Canvaを使った動画ピンも作成してみてください。