サイトの表示速度を改善する6つの方法【JIN+Xサーバー】

速度アップするにはどうしたらいい?
この2つを解決します。
現在使用している【テーマJIN】+【エックスサーバー】環境下で、サイトの表示速度を改善する方法を解説します。
サイトの表示速度が遅いと、せっかくの訪問者がサイトから離脱してしまいますよね。
SEOの面でも、サイトの評価を下げてしまう要因であり、検索順位にも影響してしまいます。
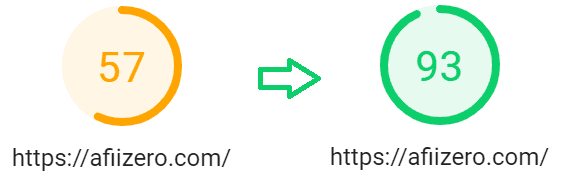
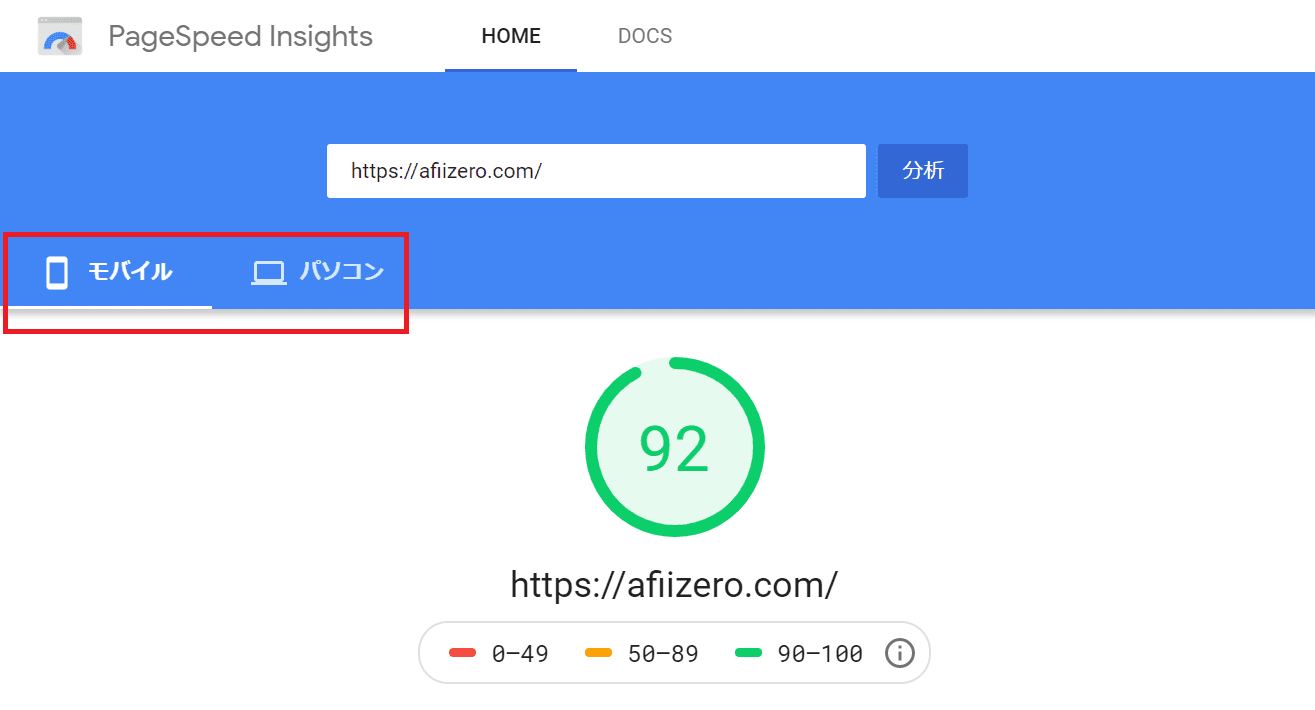
PageSpeed Insightsのモバイル表示スコア(TOPページ)

スコア90以上で速い、50~90で平均的、50未満は遅いと見なされます。
- テーマJINの設定
- プラグインの導入と削除
- エックスサーバーの設定
- アップロード前の画像最適化
- 広告の見直し
- サイトヘルスの確認
- サイトの表示速度をツールで分析する方法
- サイトの表示速度を改善する方法
PageSpeed Insightsというツールを使って、モバイル上の速度スコアを確認してます。
この記事を参考に、ツールで表示速度スコアを確認しながら、サイトの表示速度を見直してみましょう。
- 改善の効果については、プラグイン等それぞれの環境で変わってきますので、改善の一例として参考にしてください。
- 改善時はサイトに異常がないかを確認してください。
- 効果やエラー等の不具合に関しては、あらかじめバックアップをとるなどして、自己責任での対応をお願いします。


ミスったり、環境の違いで不具合がでることも。
充分注意して、自己責任で対応してね!
注目記事:独自ドメイン&SSL対応のWordPressブログをクイックスタート!?
サイトの表示速度をPageSpeed Insightsで分析
 PageSpeed Insightsとは、サイトページのパフォーマンスを調べてくれるGoogle提供の無料ツールです。
PageSpeed Insightsとは、サイトページのパフォーマンスを調べてくれるGoogle提供の無料ツールです。
調べたいURLを入力することで、サイトページの最適化スコアと、Googleが推奨する改善を提案してくれます。
最適化スコア
ページがパフォーマンスに関する一般的なおすすめの方法にどの程度準拠しているかを評価し、ページのパフォーマンス改善の余地を推定したスコアを 0~100 の値として算出します。
引用:PageSpeed Insights ガイド 概要
速度スコアは、サイトページの表示速度を表すものではなく、パフォーマンス改善の余地を推定して格付けしたスコア。
ページを分析して、モバイル ネットワークでページを 1 秒未満で表示するための推奨事項にそのページが準拠しているかどうかを確認します。1 秒を超える遅延があるとユーザーの思考の流れが中断し、ユーザーの利便性が低下します。
引用:PageSpeed Insights ガイド モバイル分析
モバイルページを1秒未満で表示するための推奨事項に準じているかを確認している。
「速度スコアが高い=ページの表示速度が速い」ではなく「速度スコアが高い=表示速度を速める推奨事項に準じている」です。
今回の記事内容は、この速度スコアを上げることで、表示速度の改善にもつながるという認識で進めています。
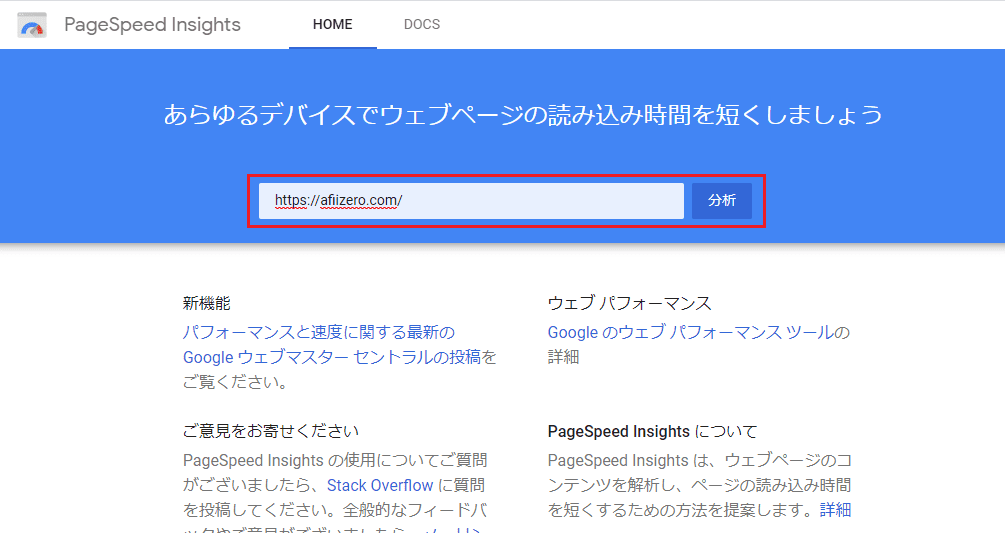
PageSpeed Insightsの使い方
調べたいページのURLを入力して『分析』をクリックします。
サイトの表示速度スコアが表示されます。
モバイル上 ⇔ パソコン上 それぞれの結果画面に切り替えできます。
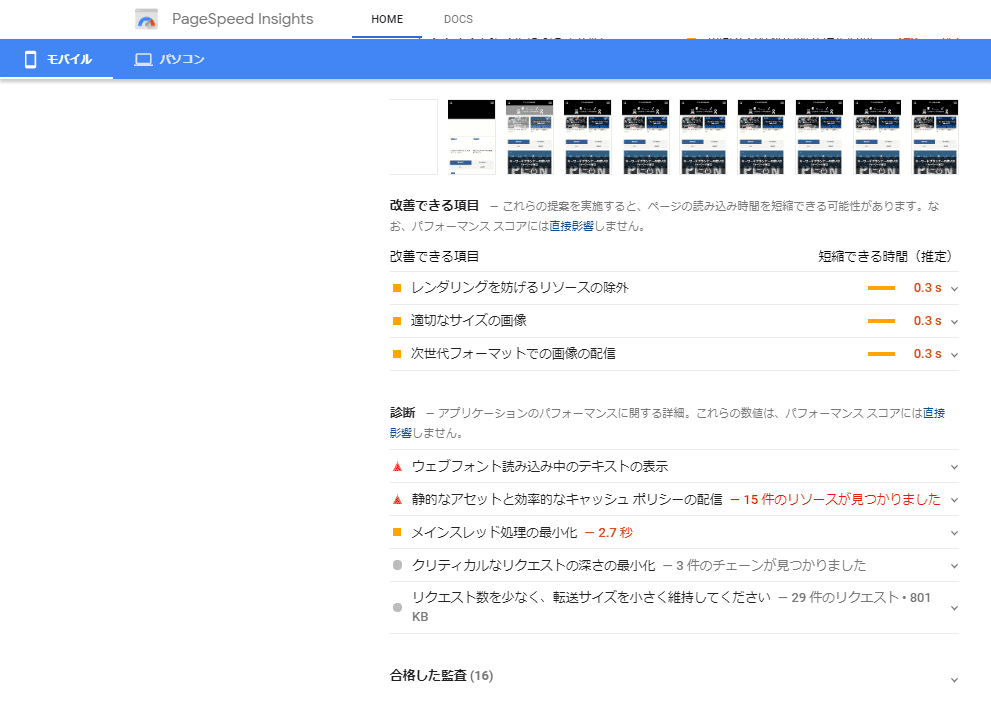
下へスクロールすると、Googleが推奨する改善が提案されてます。
Googlの公式ニュースでも、下記ように公言していました。
モバイル検索のページ速度によるユーザーエクスペリエンスの改善
2019年4月4日木曜日
ユーザーが質問への回答をすばやく見つけられるように、2018年にはモバイル検索のランキング要素としてページ速度を含めました。それ以来、ウェブ全体の多くのページで改善が見られました。
PageSpeed Insightsは、ページ分析と最適化の推奨事項を提供します。
引用:Google ウェブマスターセントラルの投稿
モバイル上の表示速度が、検索のランキングに重要な要素となっていることがわかります。
その対策ツールの一つとして、PageSpeed Insightsが挙げられていました。
PCの速度スコアは高得点でも、モバイルでスコアが低い場合には、PageSpeed Insightsを使って分析し、サイトを見直すことが重要ですね。
サイトの表示速度を改善するヒント
 まずは、使用するテーマJINが推奨している、サイトの速度改善方法を確認します。
まずは、使用するテーマJINが推奨している、サイトの速度改善方法を確認します。
テーマによって推奨される速度改善方法が違ってくるので、必ず使用しているテーマ公式サイトで確認しましょう。
【JIN MANUAL】
➤JINの高速化方法を全まとめ!表示速度が遅い時の対処法は?
JIN公式サイトでは、以7つの高速化方法を推奨してます。
- JINを最新版にアップデート
- FontAwesomeをOFFにする
- 画像は圧縮してアップロード
- アニメーションをOFFにする
- 標準フォントを利用する
- 高速化プラグインを活用する
- Xアクセラレーターを活用する
この内容も参考にしながら、大きく6つの項目に分けて、サイトの表示速度を改善していきます。
- テーマJINの設定
- プラグインの導入と削除
- エックスサーバーの設定
- アップロード前の画像最適化
- 広告の見直し
- サイトヘルスの確認

譲れないものが有ればそっち優先♪
サイトの表示速度をテーマJINの設定で改善
 テーマJINの設定で表示速度を改善していきます。
テーマJINの設定で表示速度を改善していきます。
JIN公式サイト推奨の高速化方法を参考に実践し、テーマJINの設定で効果のあった方法は2つ。
- FontAwesomeをOFFにする
- 標準フォントを利用する
設定方法を簡単に説明します。
FontAwesomeをOFFにする
外部から読み込んでいたアイコンサービス「FontAwesome5」をOFF設定にして、JIN純正のアイコンを使う方法です。
「カスタマイズ」➤「その他設定」➤「fontawesomeを読み込まない」にチェック
チェックを入れると、10程度速度スコアが上がりました。
標準フォントを利用する
フォントを外部から読み込まないで、端末の標準フォントを使用する方法です。
「カスタマイズ」➤「サイト基本設定」➤「フォント選択」➤「デフォルト(端末の標準フォント)」にチェック
デフォルト設定で、5程度速度スコアが上がりました。
同じく「サイト基本設定」で、「アニメーション機能」➤「有効」⇔「無効」の設定では速度スコアに変化無し。一応、効果を確認してみましょう。
サイトの表示速度をプラグインで改善
 ワードプレスのプラグインを導入・停止・削除して表示速度を改善します。
ワードプレスのプラグインを導入・停止・削除して表示速度を改善します。
JIN公式サイトが推奨した中の、最も効果のあったプラグイン。
- Autoptimize
その他に、導入済みで効果の見込めるプラグイン。
- EWWW Image Optimizer
今回試してみて、導入しなかったプラグイン。
- Lazy Load
- WP Super Cache
これらのプラグインについて解説します。
プラグインのインストール方法はこちらで解説。

Autoptimize の導入
 Autoptimizeはリソースを最適化してサイトの高速化を実現してくれるプラグイン。
Autoptimizeはリソースを最適化してサイトの高速化を実現してくれるプラグイン。
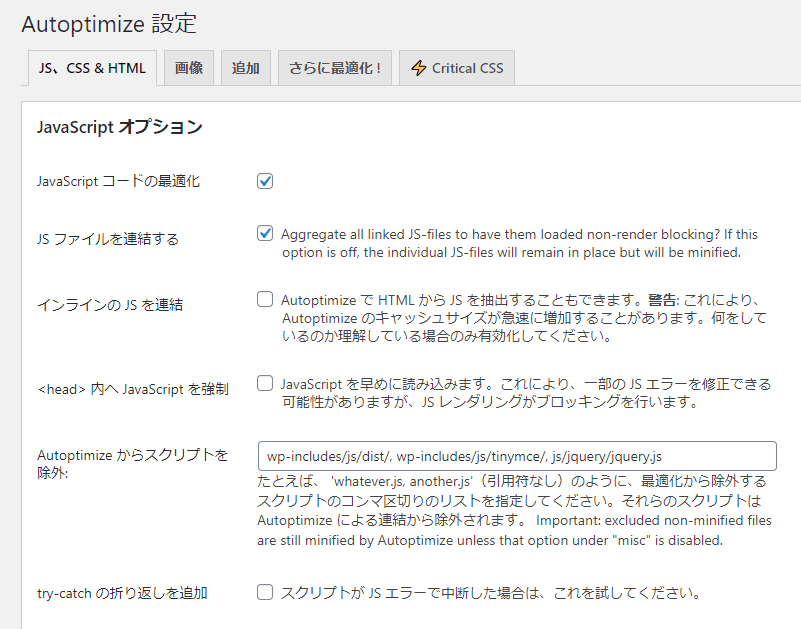
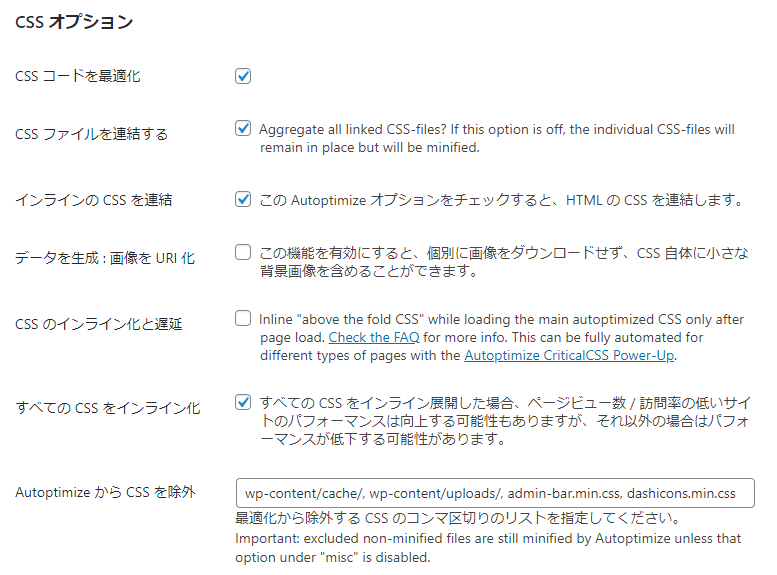
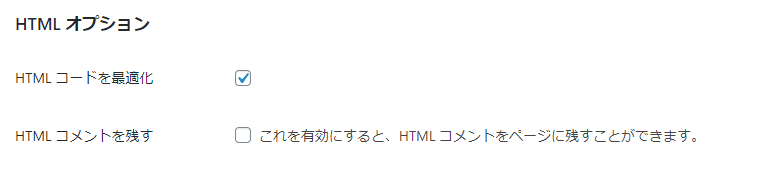
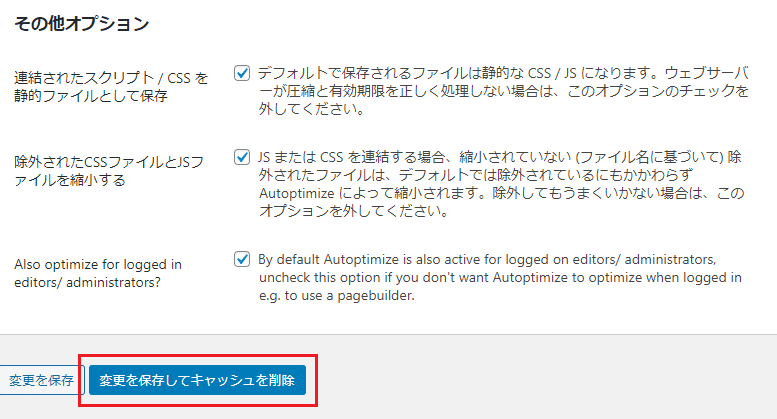
速度改善に効果のあった設定を公開します。
【JS、CSS&HTML】




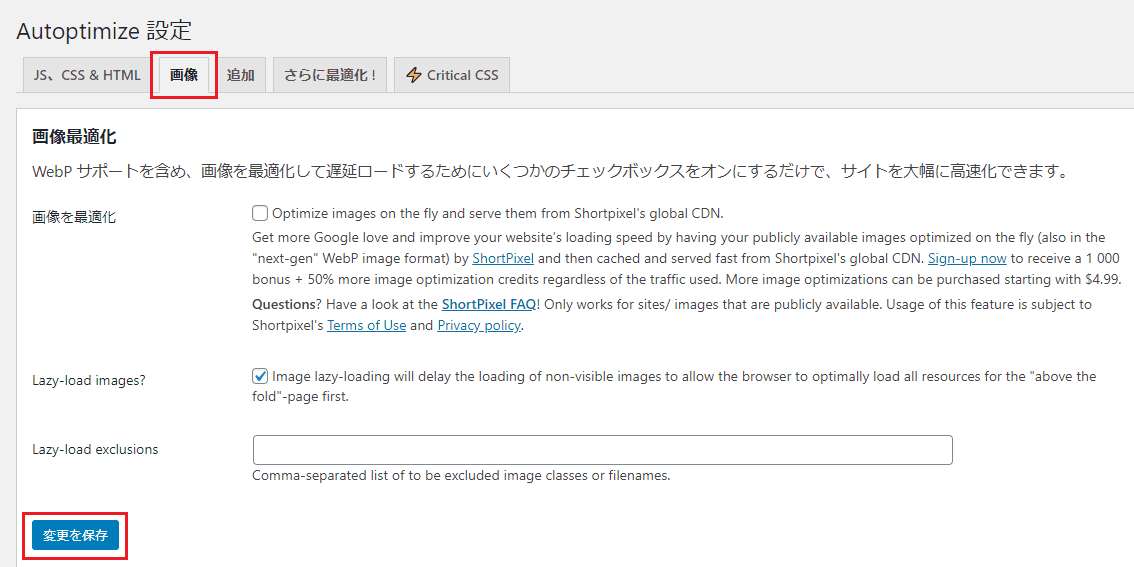
【画像】

「Lazy-load images」は、画像を遅延読み込みさせる設定。チェックを入れた場合と「Lazy Loadプラグイン」を導入した場合と比べて、スコアに差が無かったため、こちらを選択してます。
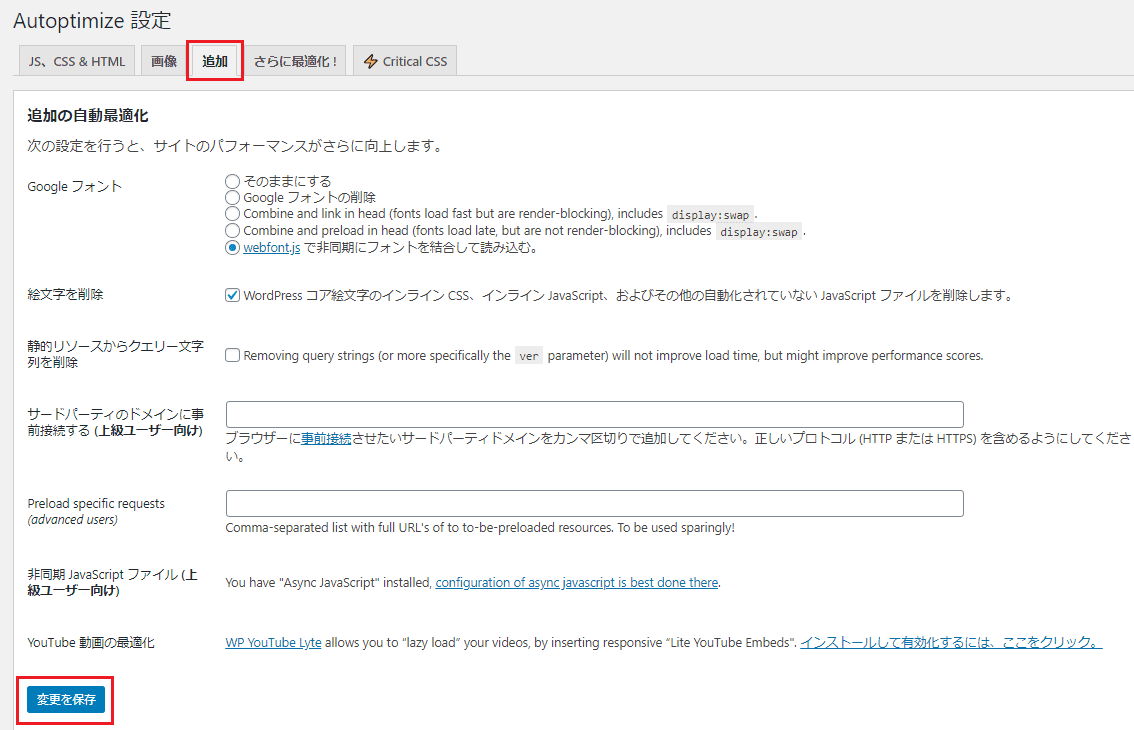
【追加】

これ以外は、デフォルトのままです。
このプラグインを停止すると15程度スコアが下がります。
環境によって効果が変ってくるので、それぞれの環境下で最適な設定にしましょう。
サイトに異常が無いかの確認も忘れずに。
EWWW Image Optimizer の導入
 【EWWW Image Optimizer】 は画像を軽量化・最適化し、サイトの表示速度を向上出来るプラグイン。
【EWWW Image Optimizer】 は画像を軽量化・最適化し、サイトの表示速度を向上出来るプラグイン。
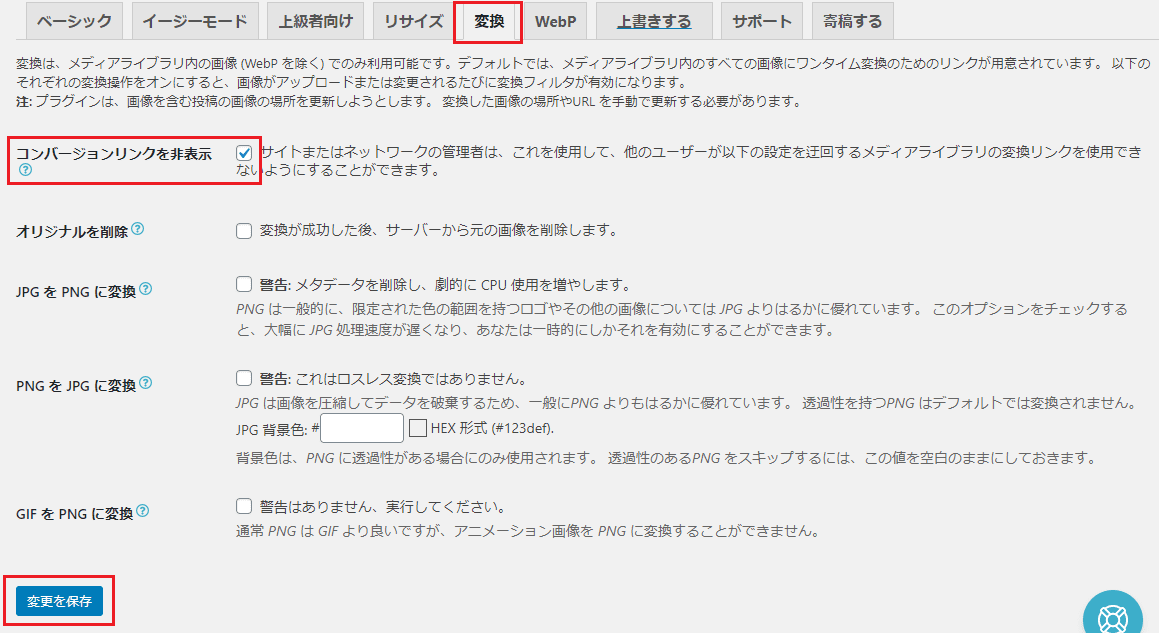
基本的にデフォルト設定のままで問題無し。念のため1か所だけ確認します。
【変換】
有効化してあれば、画像をアップロード時に自動で画像を最適化してくれます。
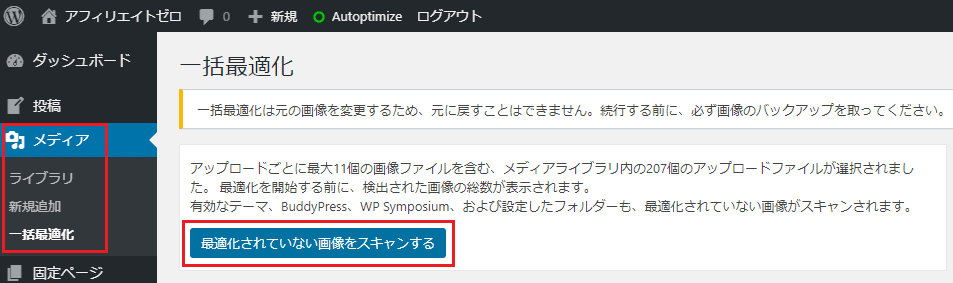
すでに、アップロード済みだった画像は『メディア』➤『一括最適化』➤『最適化されていない画像をスキャンする』で一括最適化ができます。

Lazy Load の削除
Lazy Loadは、画像を遅延読み込みすることで、サイトの表示速度を改善できるプラグイン。
Autoptimize 設定で「Lazy-load images」にチェックを入れた場合と比べて、速度に大差が無かったため、こちらのプラグインを導入しませんでした。
プラグインはなるべく少ない方が良いですし、あまり多く導入すると、干渉して不具合発生の恐れもあります。
WP Super Cache の削除
WP Super Cacheは、キャッシュ機能でサイトの表示速度を改善できるプラグイン。
こちらを導入した際、サイトの画像が表示されない不具合が発生した為、削除しました。
しかも、正しいプラグイン削除の方法というのがあり、ただ削除しただけではワードプレスの機能「サイトヘルス」にて指摘されてしまいます。
少し面倒な作業だったので、プラグインの導入は慎重に。
WP Super Cacheのようなキャッシュ系のプラグインは、干渉して不具合が起きやすいので導入は細心の注意が必要です。
Autoptimizeの機能で、キャッシュの削除が可能です。

プラグインの停止・削除
プラグインの入れすぎはサイトを重くしてしまいます。
最初に導入したけど使用していない・停止したけど削除していないプラグインについても削除しました。
また、必要だけど普段使わないプラグインは「停止」することで表示速度を改善できる場合があります。
ただし大事なプラグインを停止・削除してしまうことのないよう充分注意が必要です。
過去に更新した各投稿記事の内容を自動で保存した「リビジョン」を削除して軽量化するプラグインもあります。
プラグインは削除して、リビジョンが蓄積されたら再度導入する方法をとってます。
気になる方は「WP-Optimize」もチェックしてみてください。
サイトの表示速度をエックスサーバーの設定で改善
 エックスサーバー側の設定でサイトの表示速度を改善します。
エックスサーバー側の設定でサイトの表示速度を改善します。
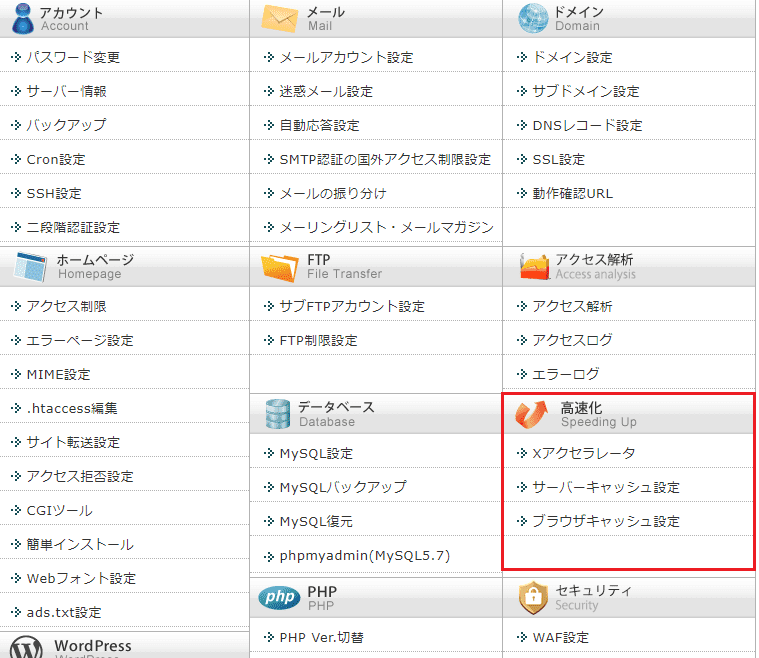
高速化の設定
サーバー管理画面の高速化の欄にある3つの設定を確認します。
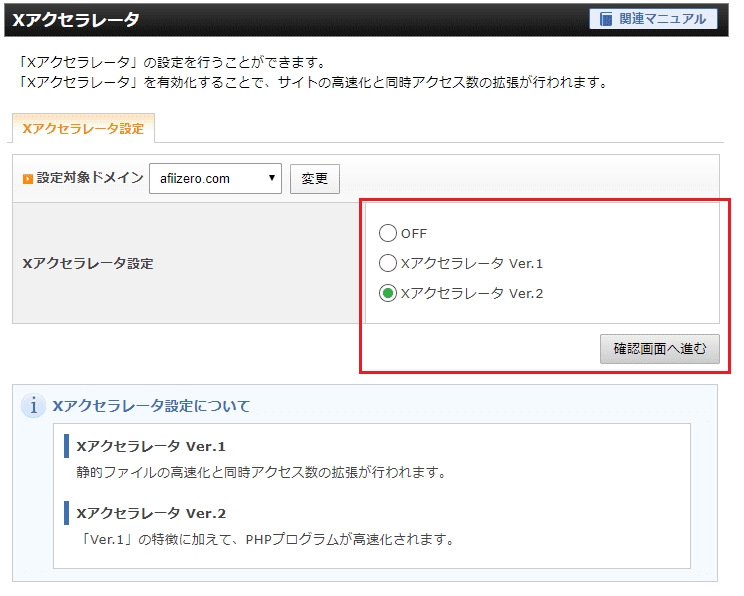
Xアクセラレータの設定
「Xアクセラレータ」は、Webサイトを高速・安定化・同時アクセス数を拡張する機能。
現段階で速度スコアに変化はないですが、サイトの安定した表示・同時アクセスに強い・PHPプログラム高速化という性能から、今後の為にVer1→Ver.2へ切り替えました。
設定前に、Xサーバーマニュアルで注意事項を確認してください。
デフォルトでは「XアクセラレーターVer.1」の設定。
注意事項を確認し問題無ければ「XアクセラレーターVer.2」に設定を変更します。
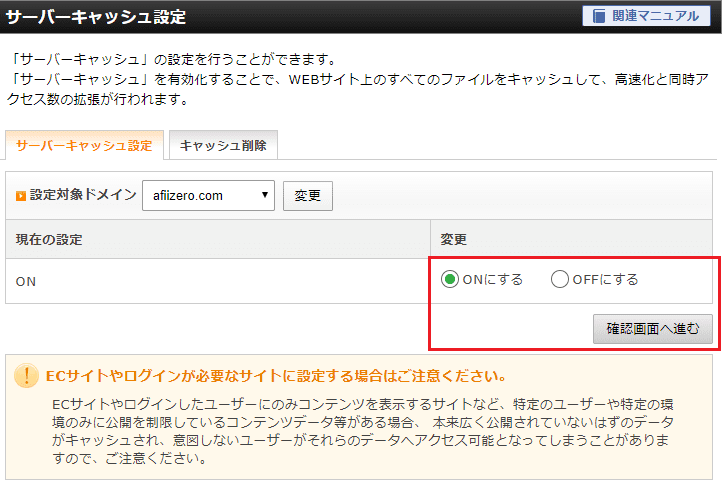
サーバーキャッシュ設定
サーバーキャッシュは、WEBサイト上のすべてのファイルをキャッシュして、高速化と同時アクセス数を拡張する機能。
速度スコアに変化は無いですが、こちらも今後の為に「ON」設定にしてます。
設定前に、Xサーバーマニュアルで注意事項を確認してください。
デフォルトでは「OFFにする」の設定。
注意事項を確認し問題無ければ「ONにする」に設定を変更します。
ブラウザキャッシュ設定
デフォルトで「推奨設定」が選択されていたので、変更してません。
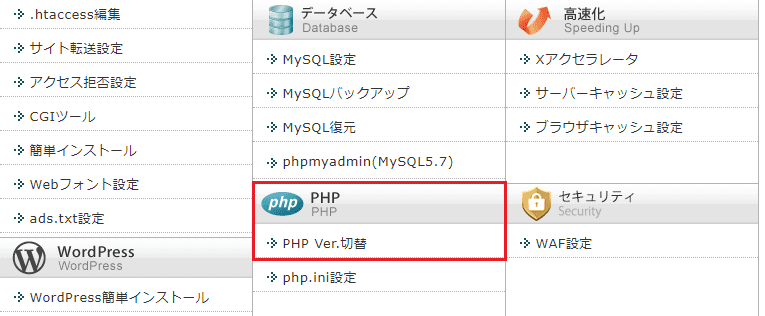
PHPの設定
サーバー管理画面のPHP設定を確認します。
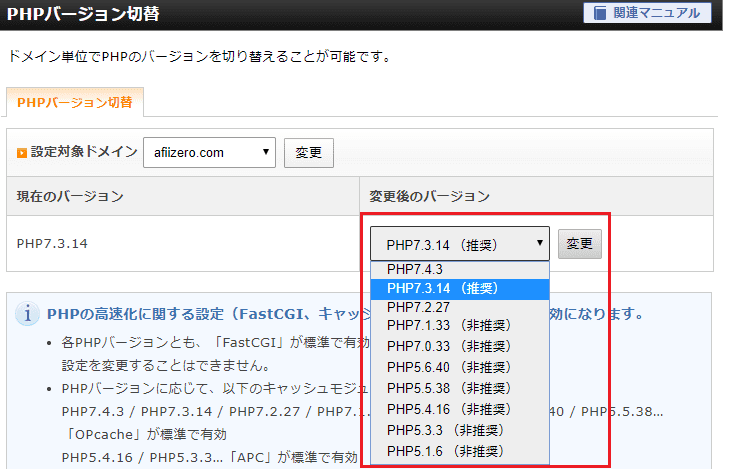
PHPバージョン切替の設定
PHPバージョンを最新の設定に切り替えることで、サーバープログラムを高速化します。
上に行くほど最新バージョンで高速化が見込まれますが、不具合発生等の懸念からも推奨設定を選択します。
サイトの表示速度を画像の最適化で改善
プラグインを無料使用の場合は圧縮率が低いので、アップロード前に画像を最適化することで、更なる画像の軽量化を図ります。
画像を最適化できる無料ツールはいくつかありますが、使用感の良かったこちらを紹介します。

画像をブラウザ上にドラック&ドロップするだけで簡単に圧縮でき、ファイル形式や画像サイズの変更も可能なツール。
画像の圧縮
JPG、PNG、GIF画像のファイルサイズを瞬時に縮小。
基本的にはこのファイル圧縮機能を使用します。
画像サイズ変更
JPG、PNG、SVG、GIFのサイズを指定した高さと幅のピクセル値に変更。
画像サイズが大きい場合に、任意の高さと幅へ縮小してから、画像の圧縮へかけます。
JIN公式では、幅700px程度を推奨。アイキャッチは 横760px:縦428px程度かそれ以上を推奨しています。➤JIN MANUAL
JPEG・PNG・GIF変換
JPEG・PNG・GIF他様々なファイル形式に変換。
JPEGに変換することで、ファイルサイズが縮小されますが、画像の劣化が大きいです。
イラスト系はPNGで、写真系はJPGとも言われますが、用途と劣化の程度で選択します。
ひと手間かかってしまう作業ですので、手間をかけたくない方は有料プラグインを導入する等の対策方法もあります。
サイトの表示速度を広告の見直しで改善
 広告を最適化することで、表示速度を改善します。
広告を最適化することで、表示速度を改善します。
Google AdSenseの「自動広告」は処理量が多くページを重くしてしまう為、3つの改善方法で対応します。
- ページの除外
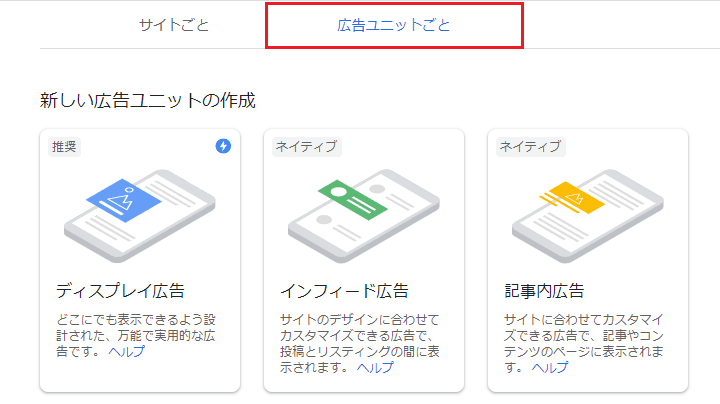
- 自動広告オフ・広告ユニットを使用
- Google AdSenseを使用しない
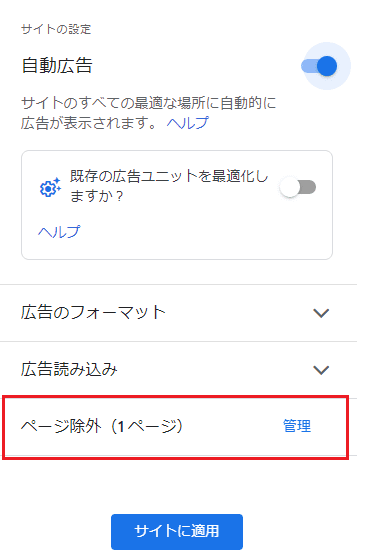
ページの除外
自動広告の設定から任意のページを除外。
記事が無く広告クリックが見込まれないTOPページに、自動広告を表示しない方法です。

自動広告オフ・広告ユニットを使用
広告ユニットを使用することで、自動広告よりも処理を軽くする方法。

Google AdSenseを使用しない
まだサイト開設間もなくクリックの見込みが無い場合に、AdSenseを使用しない・または減らす方法。
トップページの広告を外すと、スコアが10程度あがりました。
訪問者が少ない間は、ASPを利用して収益化していきます。

サイトの表示速度をサイトヘルスで改善
WordPressの機能「サイトヘルス」の確認で表示速度の改善をします。
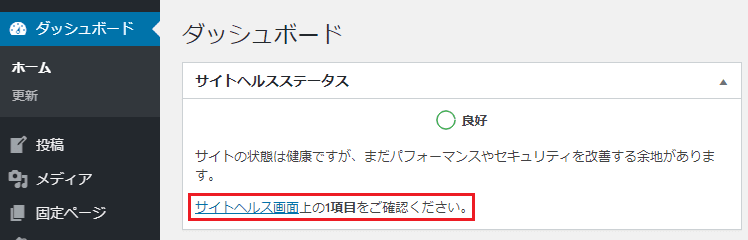
ダッシュボードもしくは、ツールからサイトヘルス画面を表示。
改善の余地がある場合は、リンクが表示されるのでクリックします。

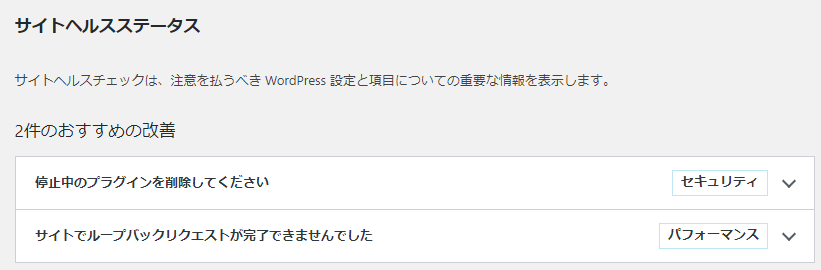
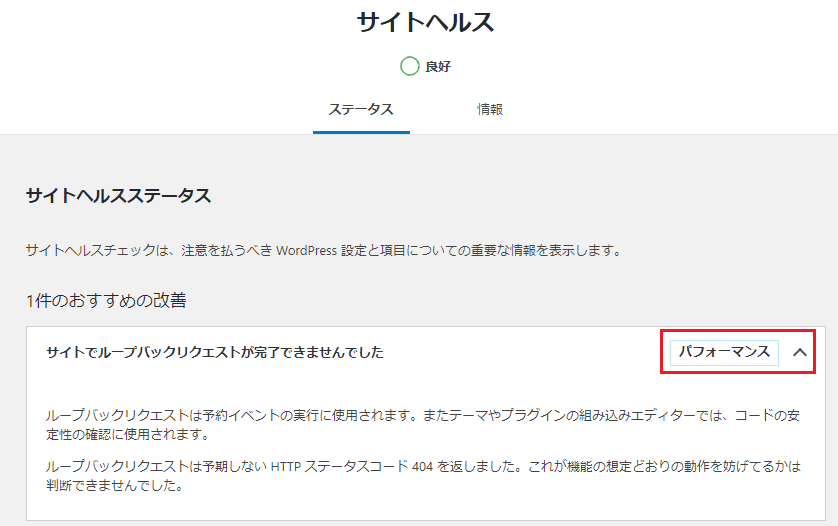
各項目をクリックすると改善の詳細が表示されます。

2番目の指摘は、セキュリティーのプラグインによるものでした。(SiteGuard)

全て改善すると、このような表示になります。

「おすすめの改善」は、緊急性は無いけど、おすすめする改善項目。
「致命的な問題」は文字通り致命的なものである為、早急に改善すべき項目。

サイトの表示速度を改善する6つの方法 まとめ
 モバイル上の速度スコアを確認しながら、サイトの表示速度を見直してみました。
モバイル上の速度スコアを確認しながら、サイトの表示速度を見直してみました。
ツール上の速度スコアはページの表示速度と直結するものではなく、改善の余地を示すものです。
今回、可能な限り対策を施したことで、実際のページ速度を上げる為の材料にはなりました。
より本格的にサイトの表示速度を高速化するのであれば、専門家に依頼することが一番の解決策であり安全ですね。
まずは基本的な部分から見直して、平均レベルの表示速度を保つことから始めてみましょう。
以上「サイトの表示速度を改善する6つの方法【JIN+Xサーバー】」でした!