WordPressでファビコンを設定する方法【サイトのアイコン】

WordPressでファビコン設定していない為、デフォルトのアイコン表示になっていませんか?
「ファビコン」は、ブラウザのタブやアドレスバーに表示される「サイトアイコン」のことです。

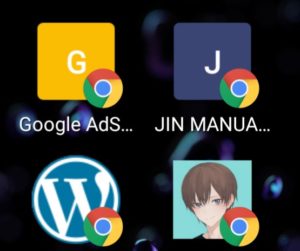
自分のサイトがWordPressの「ⓦ」やテーマの「J」のようにロゴ表示されていたら、オリジナルのアイコンを用意して、ファビコンを設定してみましょう。
ブックマークやお気に入りのリスト、スマホのホーム画面などでも、ファビコンが表示されます。ファビコンの設定は、ユーザーがサイトを探しやすくなるなど、サイトのアピールやイメージとして大切な要素となります。
プラグインやCSSも不要で、今すぐ簡単にできる「WordPressでファビコンを設定する方法」を解説します。
ファビコン(サイトアイコン)の確認
 まずは、ブラウザでご自身のサイトを開いて、ファビコンがどのように表示されているか確認してください。
まずは、ブラウザでご自身のサイトを開いて、ファビコンがどのように表示されているか確認してください。
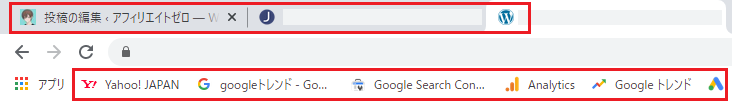
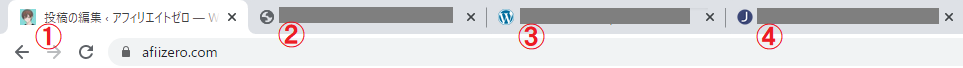
【PCのタブ表示】

- ファビコンが設定されている
- ファビコンが設定されていない
- ワードプレスのデフォルト設定
- テーマJINのデフォルト設定
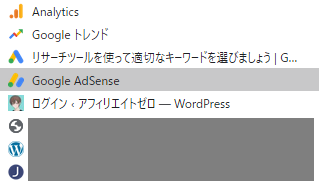
【PCのブックマーク表示】

【スマホのホーム画面表示】

いろんな場面で表示されているファビコンは、サイトのシンボル的な役割であることがわかりますね。
設定していない、デフォルトのままだった、という方は、早速ファビコンの設定をしていきましょう。
WordPressでファビコンを設定する方法
 ファビコン(サイトアイコン)用の画像を用意してください。(PNGまたはJPGでOK)512×512ピクセル以上の正方形が指定されてます。
ファビコン(サイトアイコン)用の画像を用意してください。(PNGまたはJPGでOK)512×512ピクセル以上の正方形が指定されてます。
ココナラ
![]() ならアイコンも作って貰えるので、できれば自分だけのオリジナル画像を用意しましょう。
ならアイコンも作って貰えるので、できれば自分だけのオリジナル画像を用意しましょう。
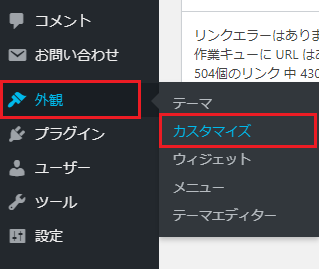
WordPress管理画面『外観』『カスタマイズ』をクリック
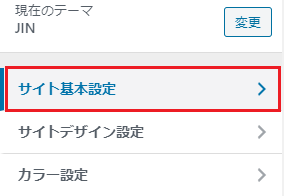
『サイト基本設定』をクリック

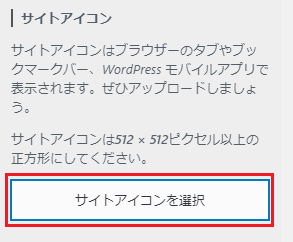
『サイトアイコンを選択』をクリック

『ファイルをアップロード』『ファイルを選択』をクリック
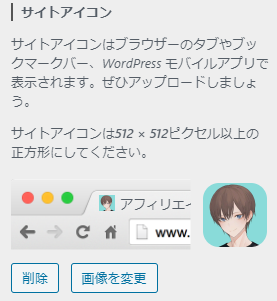
用意した画像を選択して反映させます

『公開』をクリックして、タブやブックマークバーへ綺麗に表示されているか確認しましょう。
WordPressでファビコンを設定する方法 まとめ
 WordPressでファビコンを設定する方法を解説しました。
WordPressでファビコンを設定する方法を解説しました。
- ファビコンが設定されていない
- ワードプレスのデフォルト設定
- テーマのデフォルト設定
PNGまたはJPGで、512×512ピクセル以上の正方形画像
外観→カスタマイズ→サイト基本設定→サイトアイコンを選択→ファイルをアップロード→ファイルを選択→公開
いろんなツール上で表示され、サイトのシンボル的な役割を担うファビコンは、WordPressでかんたんに設定できました。(プラグイン・CSS不要)
サイト立ち上げ初期に設定し忘れてた方や、面倒で後回しにしていた方は、これを機に設定してみてください。
サイトのシンボルとなるので、オリジナルのファビコンをオススメします。


簡単インストール【初心者が始める】-1-640x360.jpg)