WordPressで問い合わせフォームを設置【Contact Form 7】

サイトの運営に欠かせない、お問い合わせフォームを設置しましょう。
GoogleアドセンスやASP審査時にも重要視され、ネットビジネスにおいては必須となっています。
自作で設置するのは、難しい知識も必要で時間もかかりますよね。
WordPressプラグイン「Contact Form 7」なら初心者の方でも簡単に、お問い合わせフォームを設置可能です。
- Contact Form 7の特徴
- Contact Form 7の導入方法
- 承諾確認チェックボックスの設定
「Contact Form 7」の設置方法と、入力ミスや迷惑メール対策にもなる「承諾確認チェックボックス」の設定について解説します。
あ!!


迷惑メール対策はいくつかあるけど、
チェックボックスも入れておくと安全だね♪

Contact Form 7の特徴
 Contact Form 7は、日本人開発者によって作られたプラグインで、WordPressとの互換性もあり、お問い合わせフォームの定番となってます。
Contact Form 7は、日本人開発者によって作られたプラグインで、WordPressとの互換性もあり、お問い合わせフォームの定番となってます。
- 簡単に作成・設置
- オリジナルフォームにカスタマイズ
- 自動返信メールの設定
- 確認用チェックボックスの設定
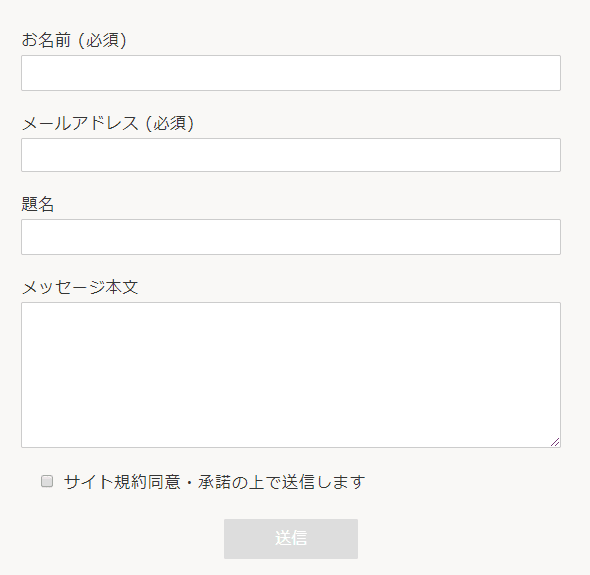
お問い合わせフォームの表示例
シンプルなお問い合わせフォームが、無料で簡単に設置できます。
Contact Form 7のインストール方法
Contact Form 7をインストールします。
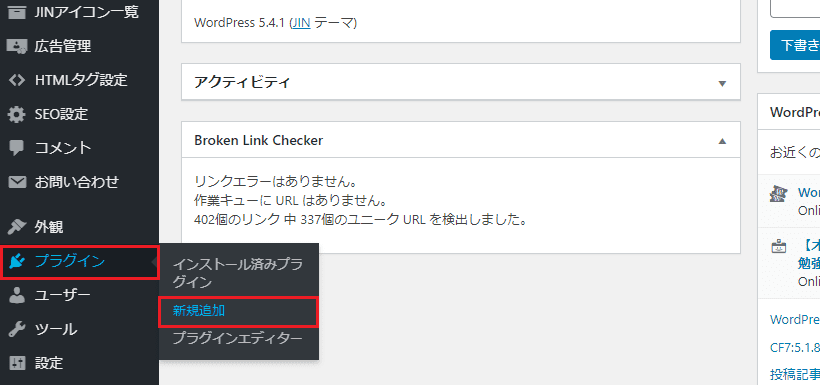
WordPress管理画面「プラグイン」「新規追加」をクリックします。
キーワード「Contact Form 7」を入力して「今すぐインストール」をクリックします。
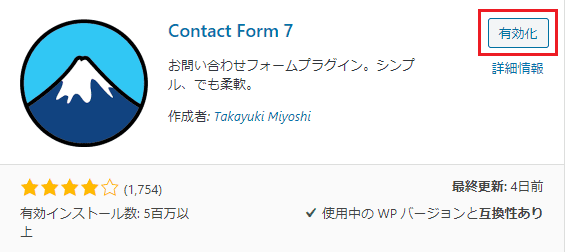
「有効化」をクリックしてインストール完了です。
固定ページに設置する方法
お問い合わせフォームをWordPress固定ページに設置します。
WordPress管理画面「お問い合わせ」から、ショートコードをコピーします。

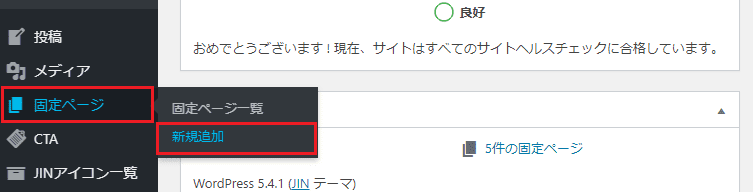
「固定ページ」「新規追加」をクリックします。

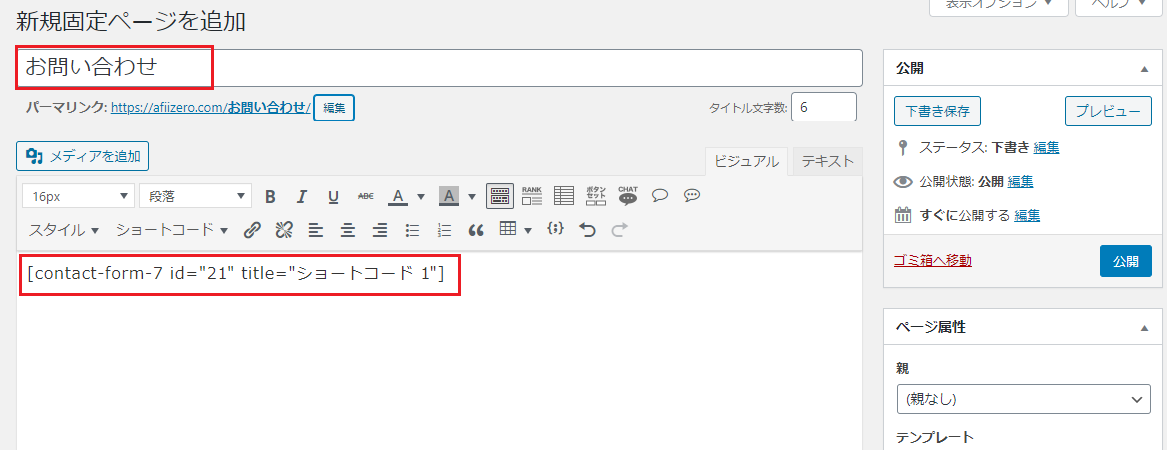
タイトルを入力して、ショートコードを貼り付けます。
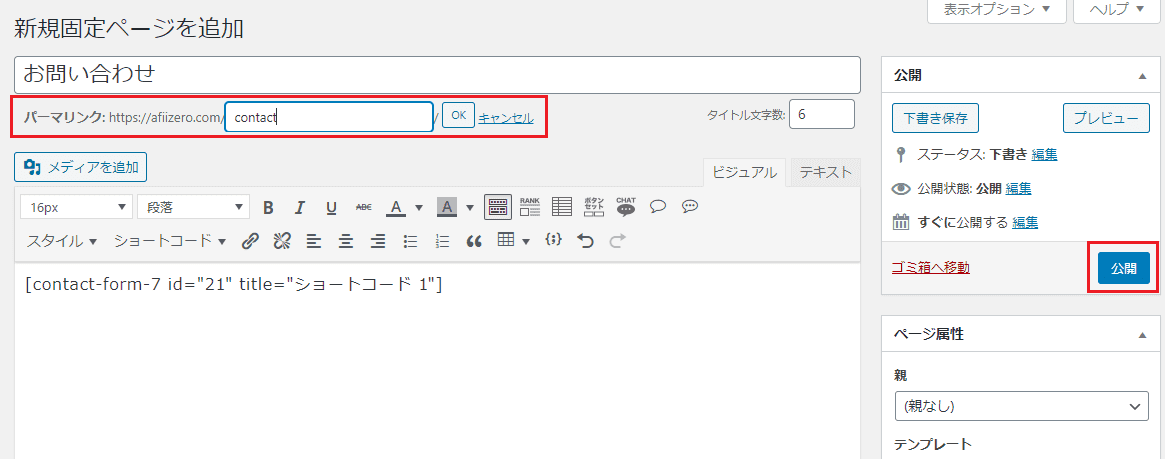
パーマリンクを「contact」などの英字に変更して『公開』をクリックします。
この固定ページへリンクさせれば、お問い合わせフォーム設置完了です。
グローバルナビゲーションに追加する方法
お問い合わせページのリンクをグローバルナビゲーションに追加します。
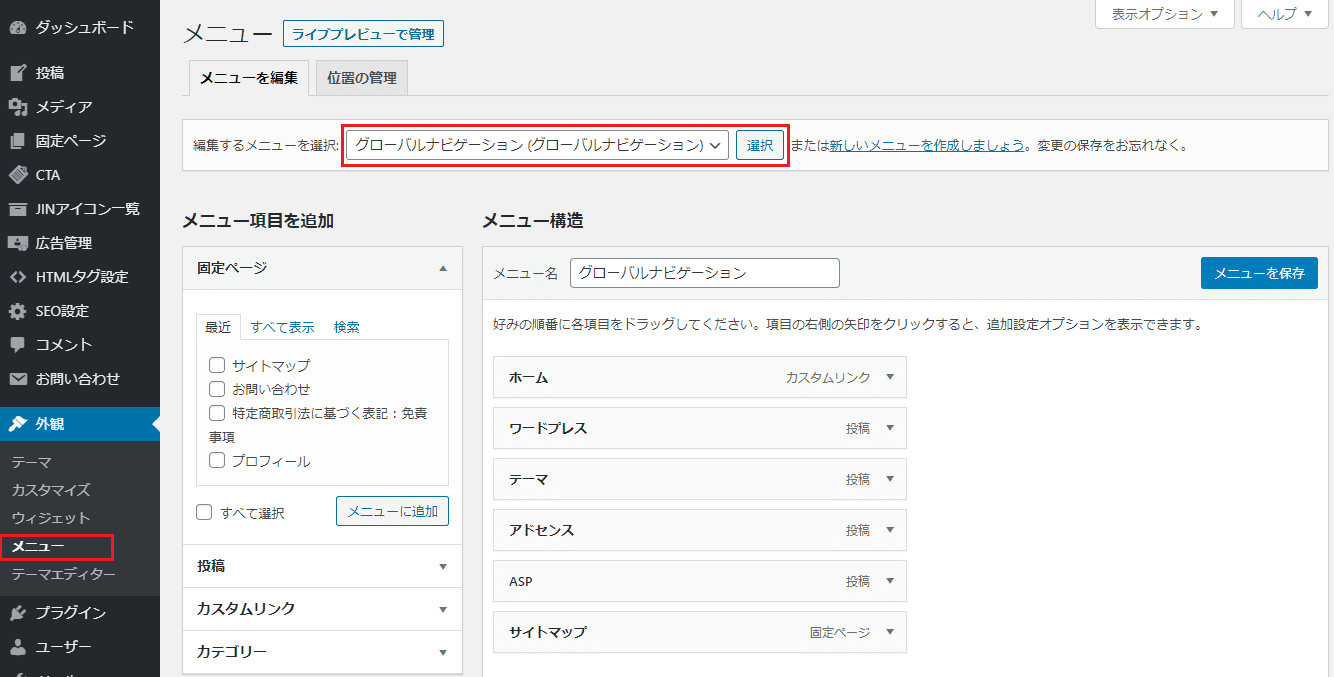
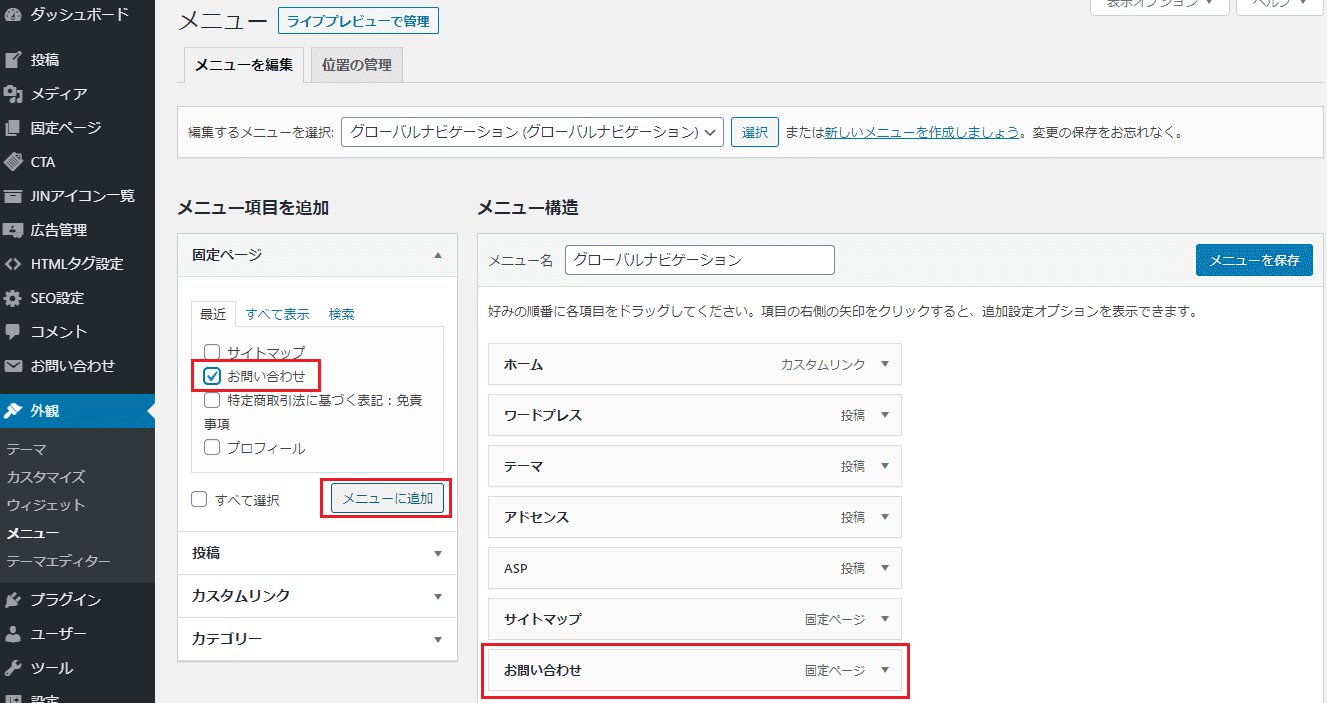
外観『メニュー』の画面を開いて、『グローバルナビゲーション』を選択します。
『お問い合わせ』にチェックを入れて、『メニューに追加』をクリックします。
メニュー構造の最下部に、「お問い合わせ」の項目が追加されます。

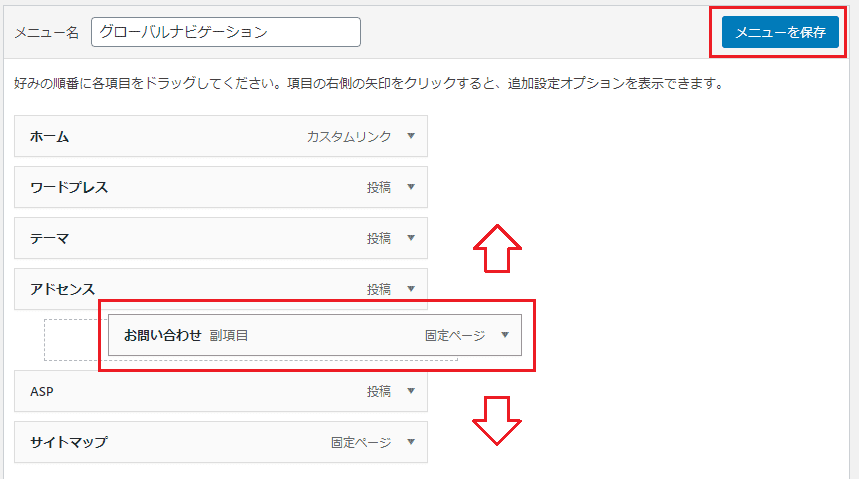
好きな順番にドラッグで移動させて、『メニューを保存』をクリックで完了です。
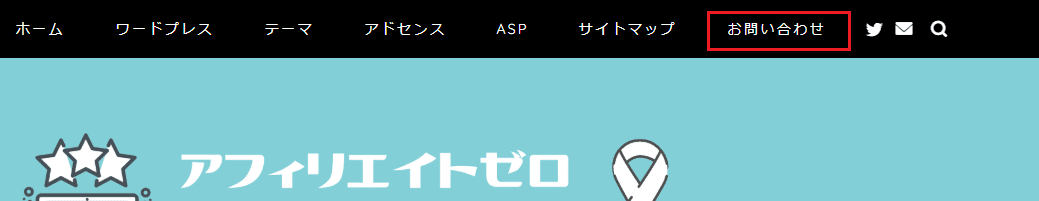
グローバルナビゲーションに『お問い合わせ』へのリンクが表示されます。
承諾確認チェックボックスの設定
 お問い合わせコンタクトフォームで、「承諾確認チェックボックス」の設定をします。
お問い合わせコンタクトフォームで、「承諾確認チェックボックス」の設定をします。
迷惑メール対策の一つにもなるので、設定をおすすめします。
チェックボックスのメリット・デメリット
- 入力した内容の確認をしてから、送信してもらえる
- 入力途中に送信してしまうミスを防ぐ
- 自動投稿プログラムによる、迷惑メールをある程度防ぐ
- 投稿者がチェックを入れる手間
メリットが大きいですね。迷わず設定していきましょう。
承諾確認チェックボックスの設定方法
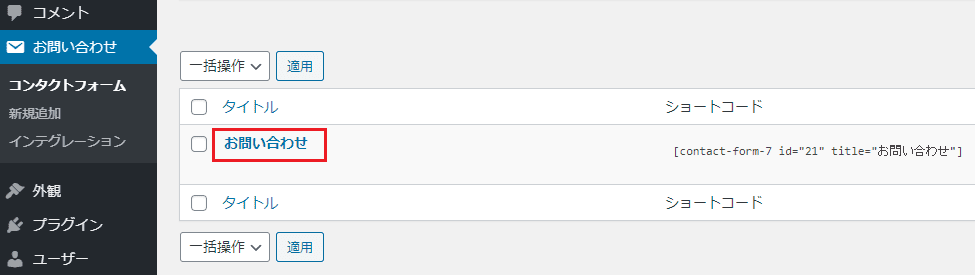
管理画面「お問い合わせ」から、先ほど作ったファイルをクリックします。
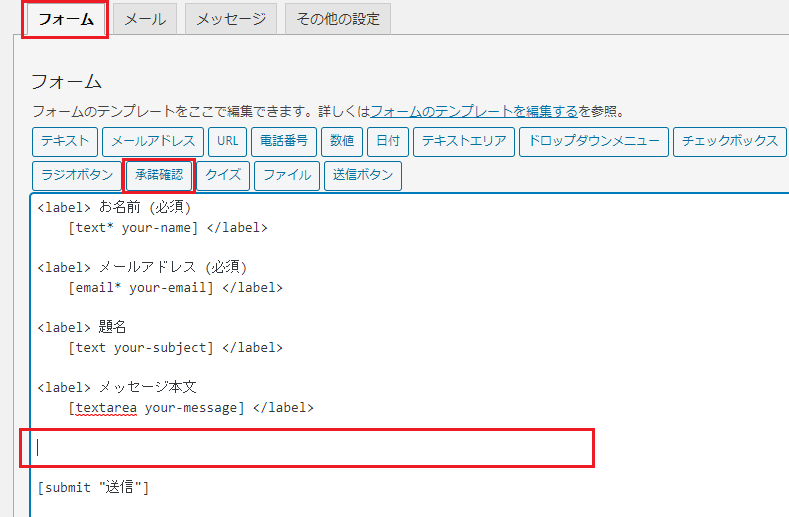
フォームの編集画面から、[submit ”送信”]タグの手前にカーソルを置いて、『承諾確認』をクリックします。
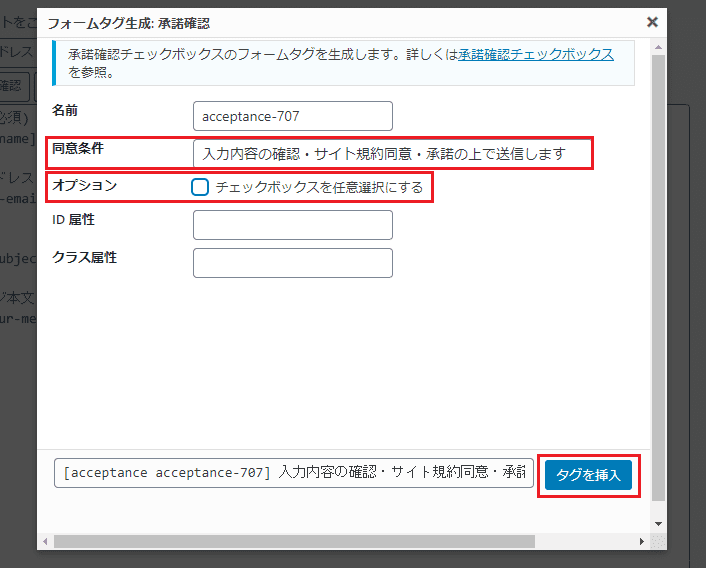
同意条件欄にコメントを入力します。
オプションのチェックを外して『タグを挿入』をクリックします。
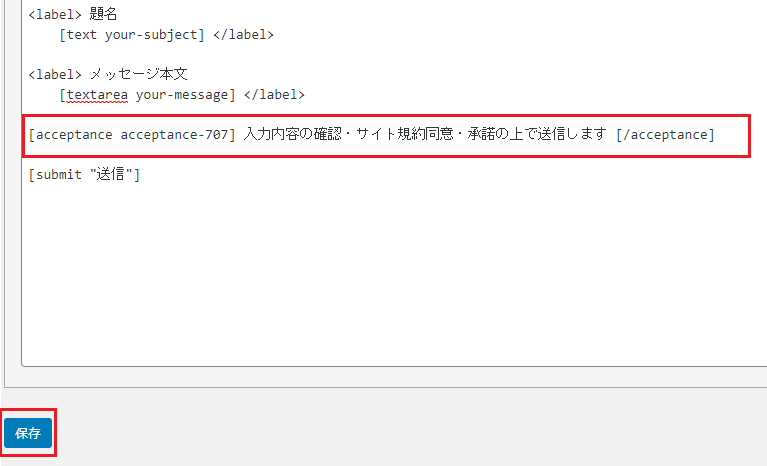
フォームタグが埋め込まれるので、『保存』をクリックして設定完了です。
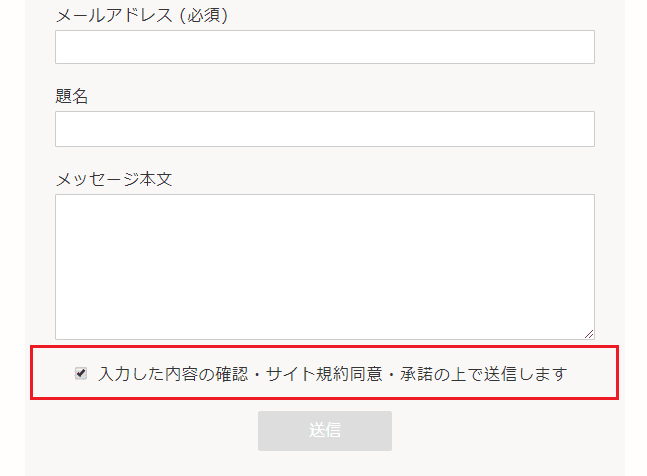
実際に設置したお問い合わせフォームで、チェックボックスを確認しましょう。



自分の好きなようにカスタマイズできるよ♪
WordPressで問い合わせフォームを設置まとめ
 WordPressプラグイン「Contact Form 7」を使った、お問い合わせフォームの設置方法を解説しました。
WordPressプラグイン「Contact Form 7」を使った、お問い合わせフォームの設置方法を解説しました。
いくつか便利なフォームタグが用意されてますが、今回説明した「承諾確認」の設定も活用してみてください。
アドセンス審査においては、Googleに「訪問者がコンタクトをとれる健全なサイト」と評価される為にも、お問い合わせフォームの設置は重要と考察します。
Contact Form 7は、インストールも設置も簡単なので、是非導入してみてください。
以上「WordPressで問い合わせフォームを設置【Contact Form 7】」でした。



簡単インストール【初心者が始める】-1-640x360.jpg)